 たけ
たけCocoonの使い方がわかりません。どう設定したらいいのでしょうか?
Cocoonで運用に重要な機能はそれほど多くありません。
多くの機能があり、「すべてを使えないといけない」と思ってしまいがちですが、最低限の機能さえ使いこなせれば、問題なく稼げます。
例えるなら、多機能の電子レンジや冷蔵庫です。
- 多機能な電子レンジや冷蔵庫:機能はたくさんあっても、よく使う機能は限られる
- Cocoon:知らなきゃいけない機能はそれほど多くない
この記事では、ブログ初心者が稼ぐために最低限知っておきたい機能だけを紹介します。
知りすぎると作業の効率が悪くなって稼げなくなるので、この記事の内容をまずは押さえてくださいね
Cocoonの使い方・カスタマイズ手順と大前提


Cocoonのカスタマイズ手順は以下のステップで行うことができます。
- テーマをインストールする
- 各種設定を行う
- スキンの設定
- ヘッダーの設定
- 10記事ほど完成したら、デザインを強化
カスタマイズは最初から完璧じゃなくてOK
最初から完璧なデザインにする必要はありません。
デザインは後から変更することができますので、最初はほどほどで大丈夫です。
- スキンやヘッダーなど最低限の場所をデザインしておく
- 多少デザインに不満があっても、記事を10記事ほど書いていく
- 書いた記事を上手に配置していく
【大前提】収益化を目指すなら、Cocoonではなく有料テーマが強い
Cocoonはかなり高性能のテーマではあります。
しかし、収益化を本気で目指すのであれば、有料テーマを使った方がいいです。
その理由は以下のとおりです。
- デザイン性が無料テーマより上にできる
- 見た目がよく、回遊率が高いブログを作ることができる
- 有料テーマブロガーにキーワード選定で狙われる
有料テーマは1万5000円前後掛かるものが多く、少し家計的にはキツいんですが、デザインも格段によくなりますし、モチベーションが上がります。
私自身最も多く使っているテーマがTHE・THORで、初心者はTHE・THORかSWELLが向き。
2022年後半以降は、SWELLが圧倒的な人気で、機能面でもアップデートにより充実しています。
初心者でもわかるCocoonの使い方〜初期カスタマイズ編〜


記事を書く前にやっておいた方がいいCocoonの使い方を解説します。
真っ先にやるべき重要な部分ですので、必ずやるようにしてください。
- Cocoonインストール
- 基本設定
- スキンカスタマイズ
- ヘッダーカスタマイズ
これらが最初にやっておきたいCocoonカスタマイズです。
Cocoonインストール
CocoonのインストールはCocoon公式サイトから行うことができます。
親テーマとこテーマがありますが、必ず親テーマと子テーマの両方をダウンロードしてください。
そして、子テーマを有効化します。
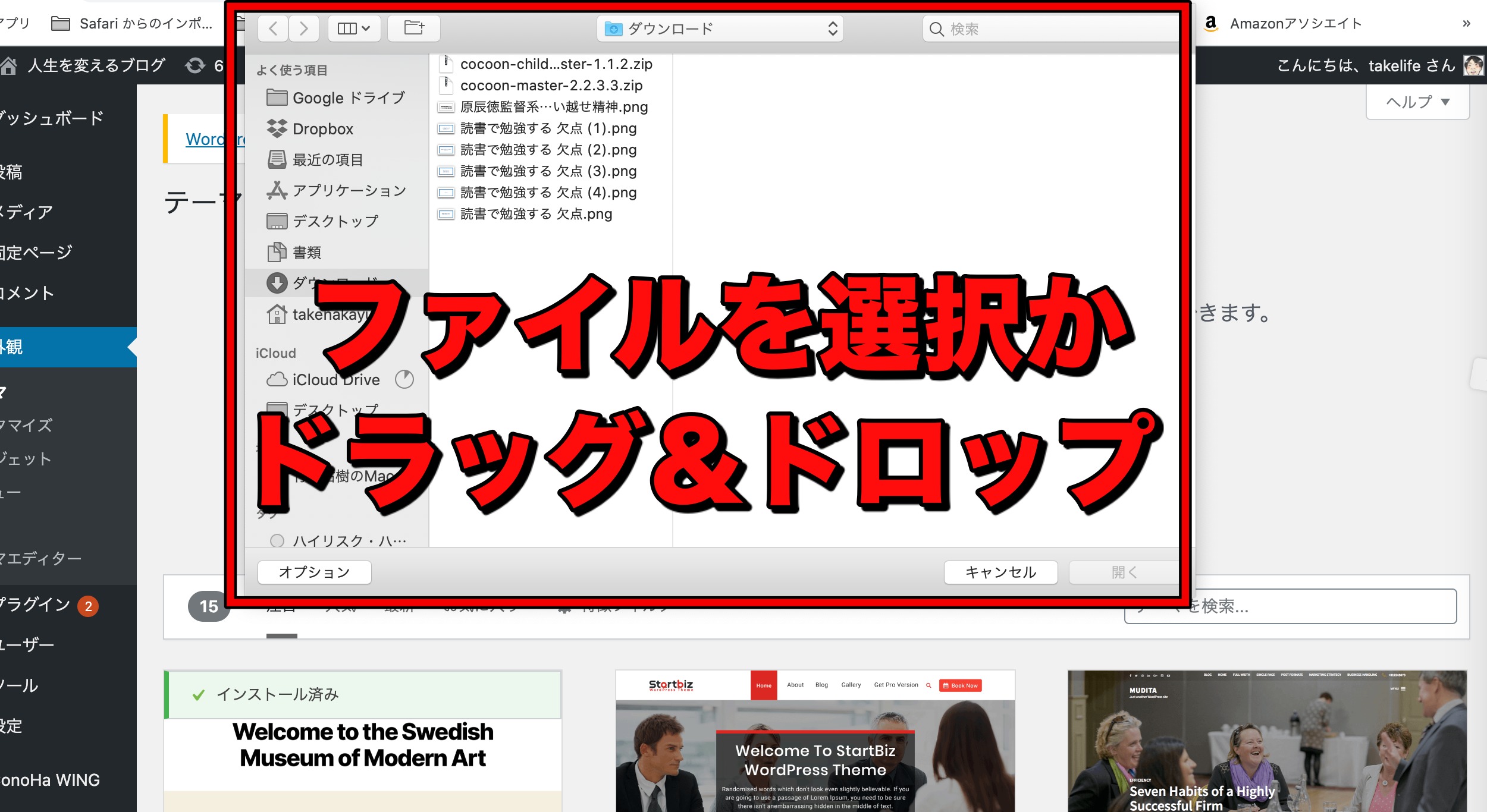
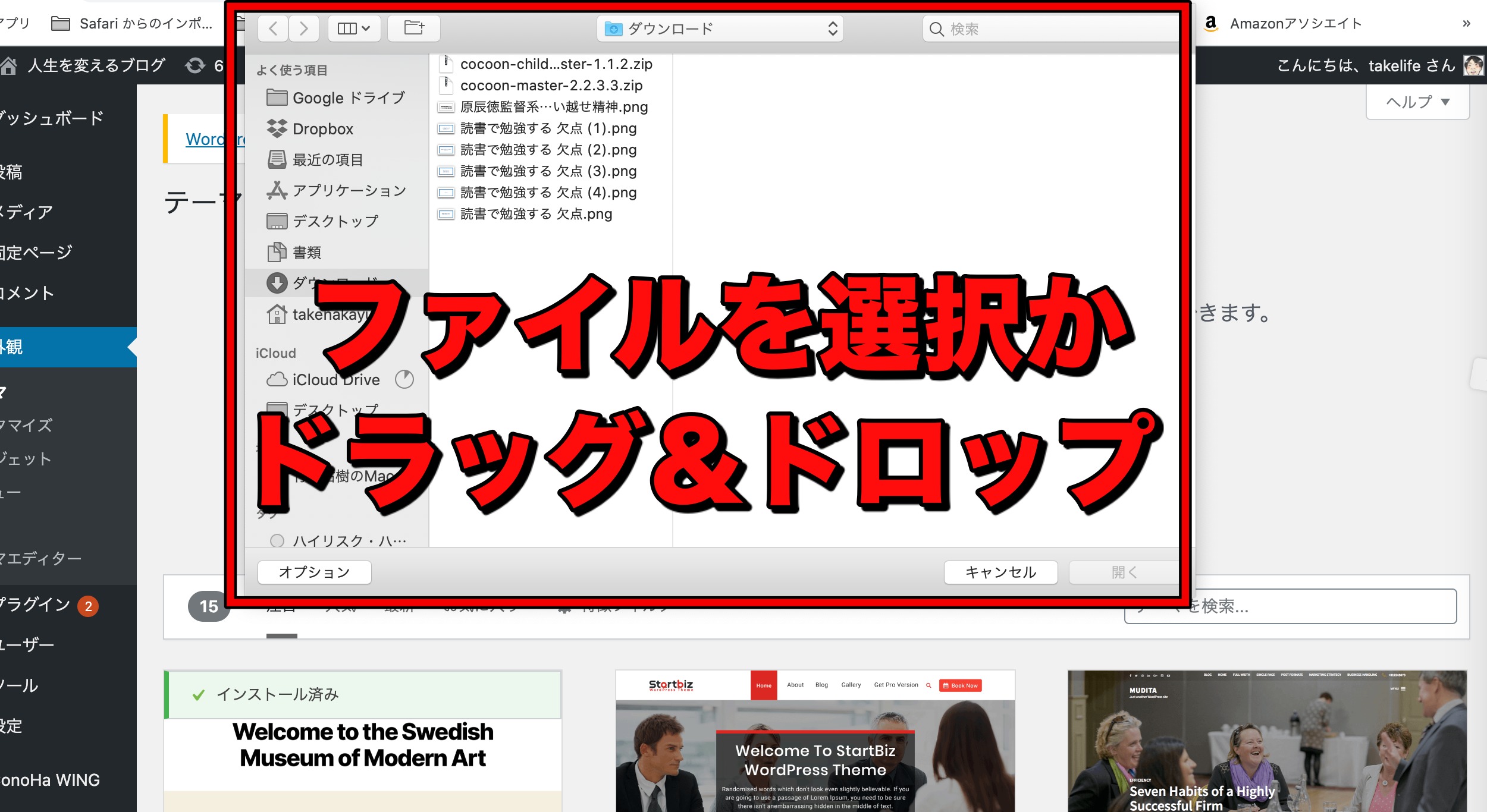
「外観」→「テーマ」→「新規追加」→「テーマのアップロード」→「ファイルの選択」と進み、先ほどダウンロードしたファイルをアップロードします。


アップロードが完了したら、子テーマが有効化しているか確認するようにしてください。
子テーマの有効化は最重要なので、必ず確認して次に進みましょう!
外観→カスタマイズで基本設定を行う


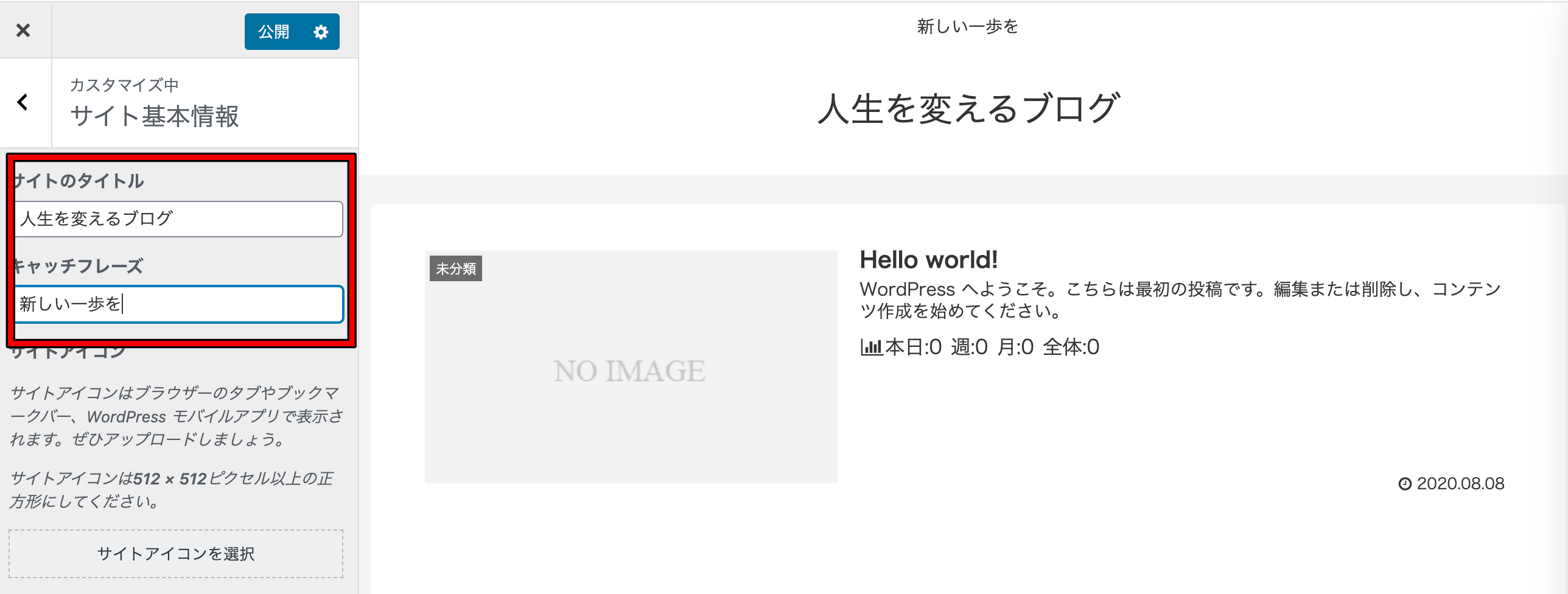
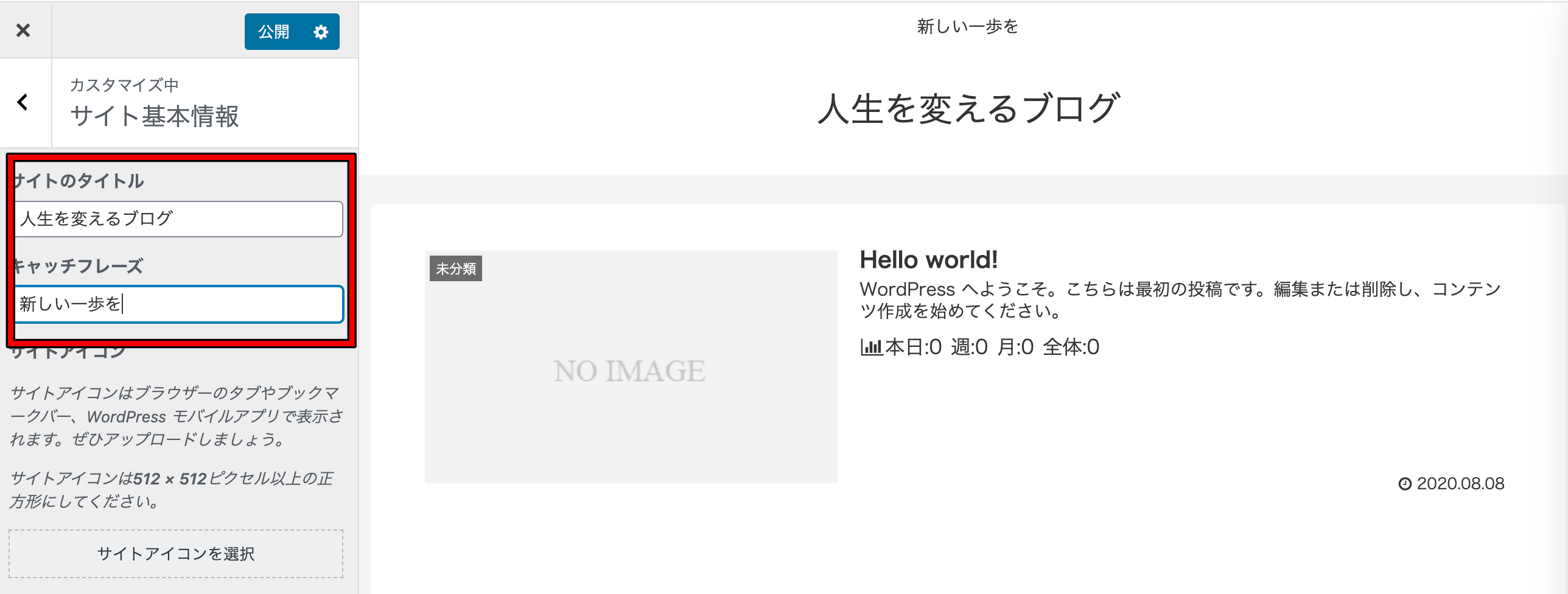
「外観」→「カスタマイズ」→「サイト基本情報」と進んでいきます。
ここでタイトルとキャッチフレーズ、サイトアイコンが設定できますが、サイトタイトルだけ設定しておけばOKです。
また、タイトルとキャッチフレーズも後から変更できるので、とりあえず仮の名前で問題ありません。
Cocoon設定でスキンをカスタマイズする


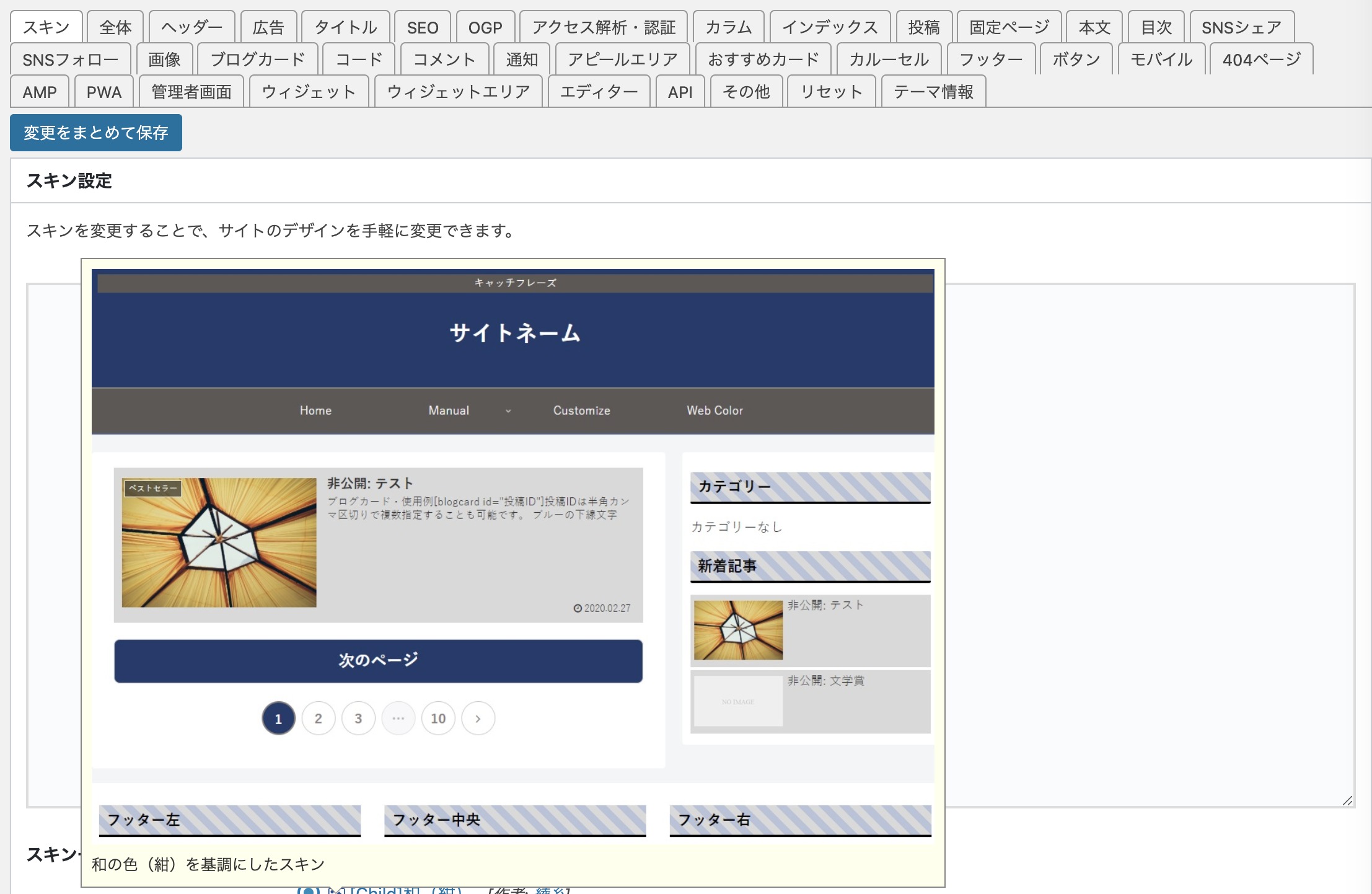
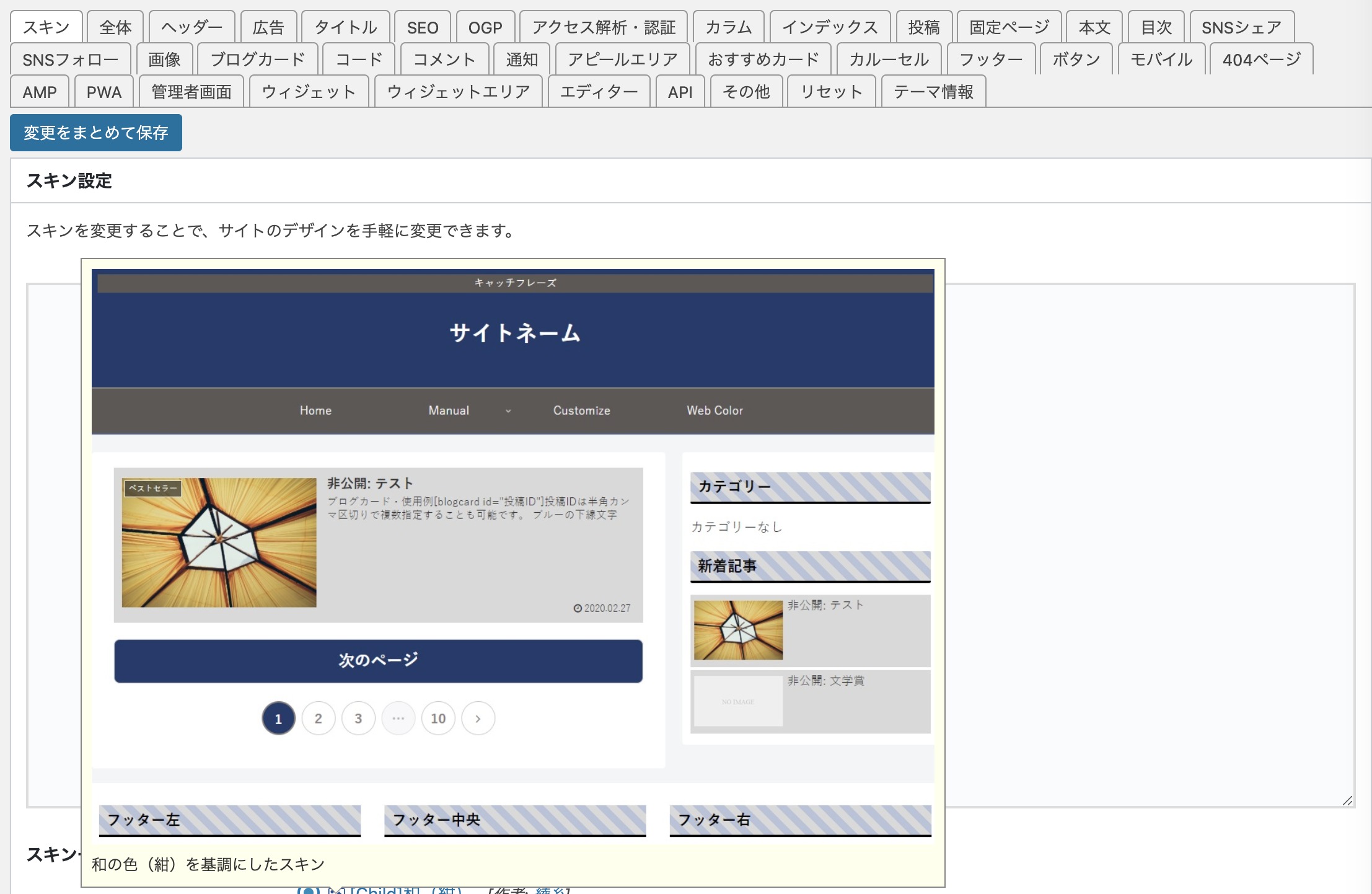
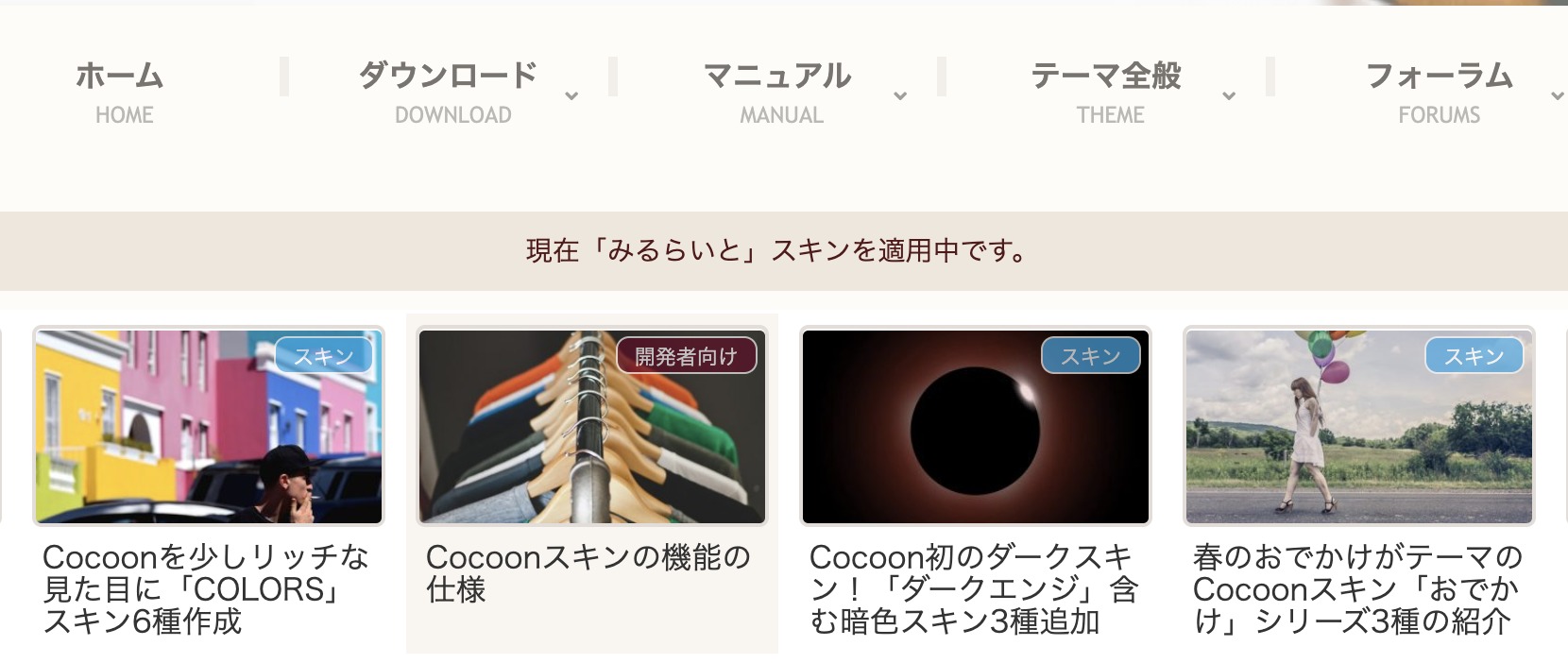
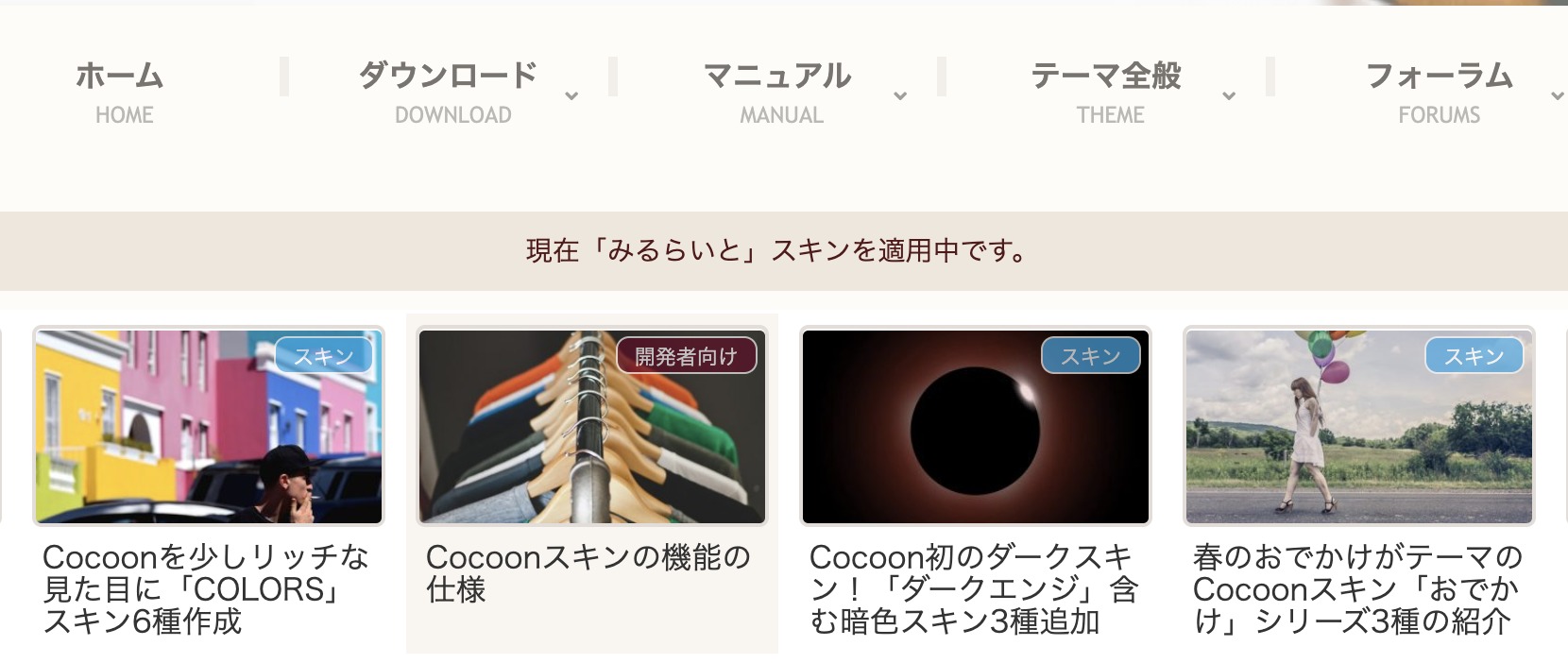
「Cocoon設定」の「スキン」でデザインの大枠を決めることができます。
スキン一覧の写真マークにカーソルを合わせると、デザインが上の画像のように表示されます。
自分のサイトに合ったデザインを選ぶだけで、サイト全体のイメージを変えられるので便利です。
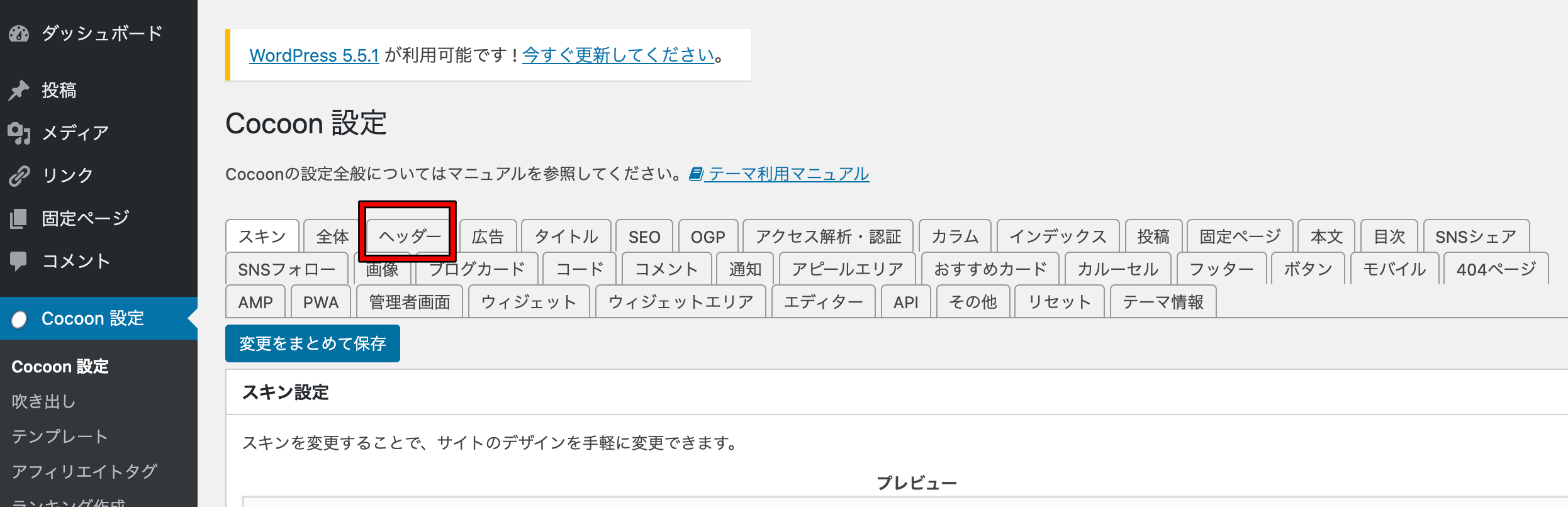
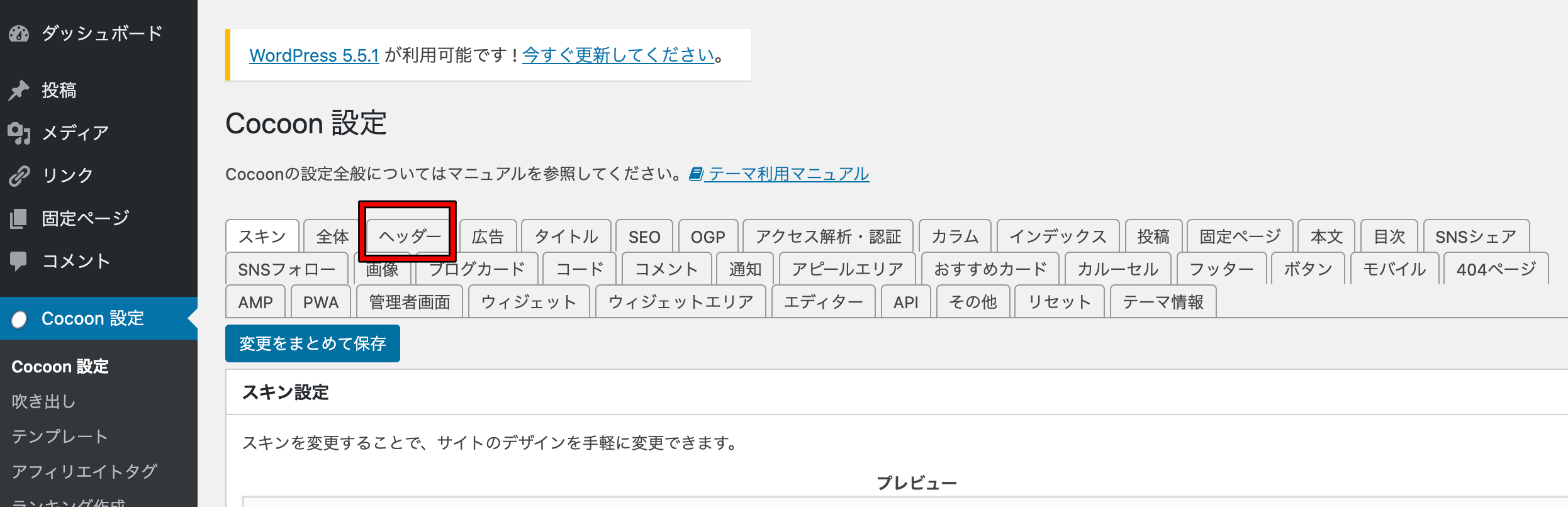
Cocoon設定でヘッダーをカスタマイズする


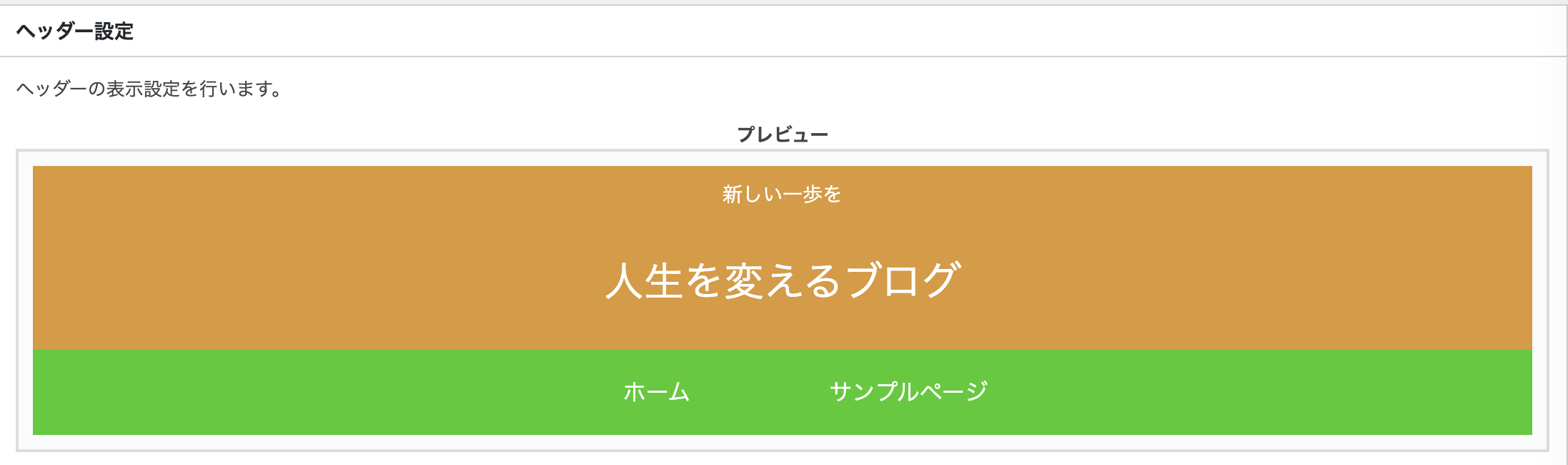
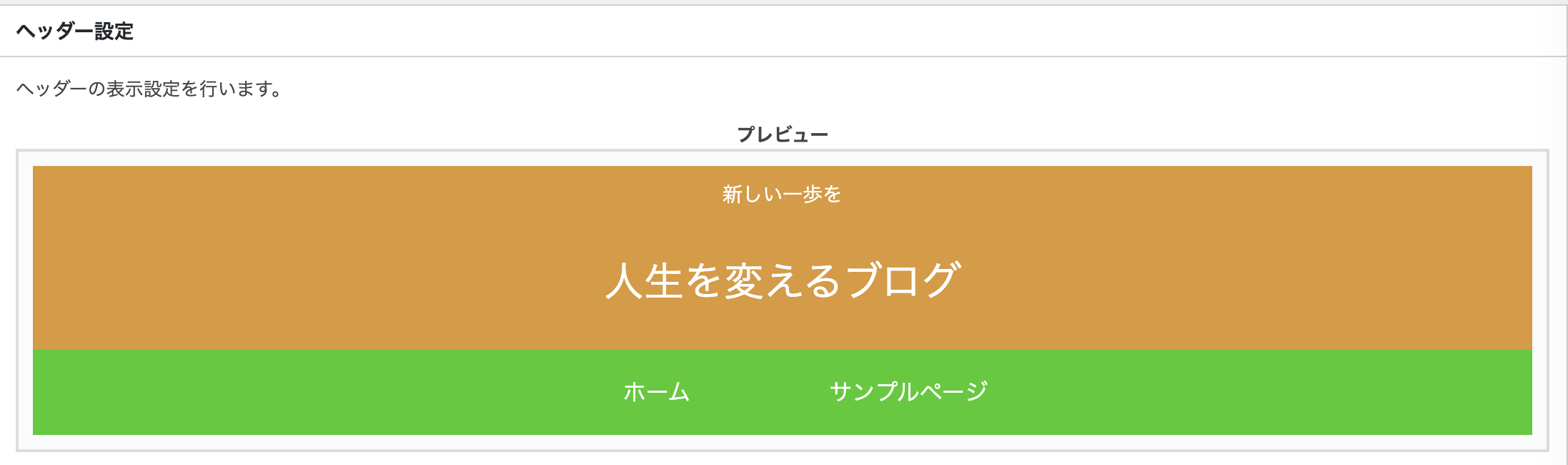
Cocoon設定を「ヘッダー」でヘッダーを細かく設定することができます。
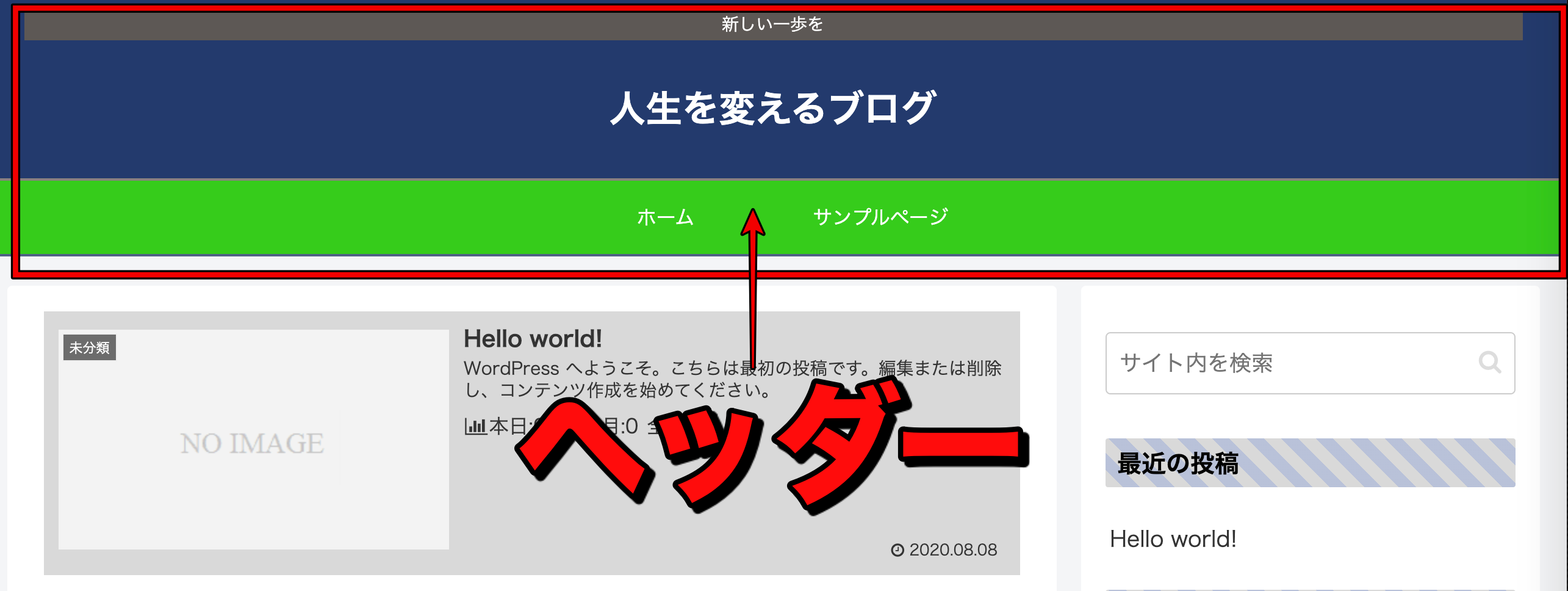
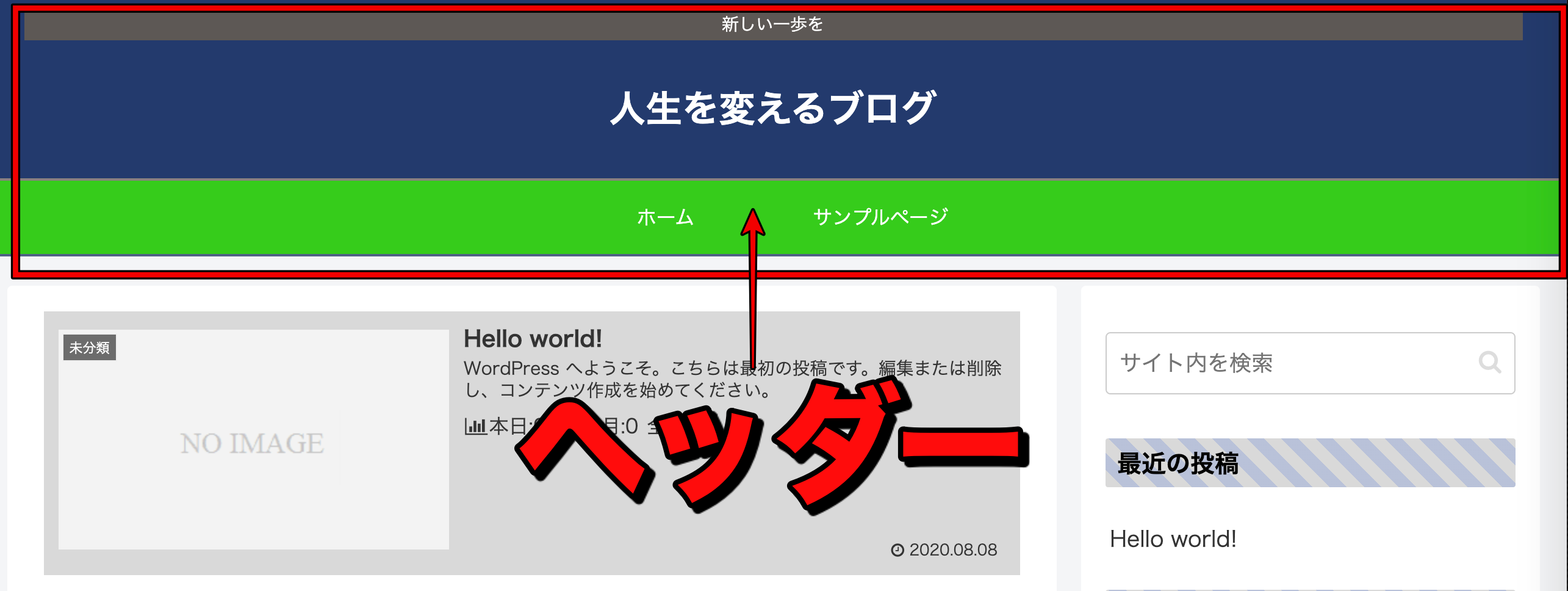
ヘッダーとはサイト上部のところです。
スキンである程度整ったヘッダーになっているかと思いますが、さらに細かく設定したい場合はここで詳細の設定をしていきましょう。
記事が入ってない段階ではざっくりと設定しておけばOKです。
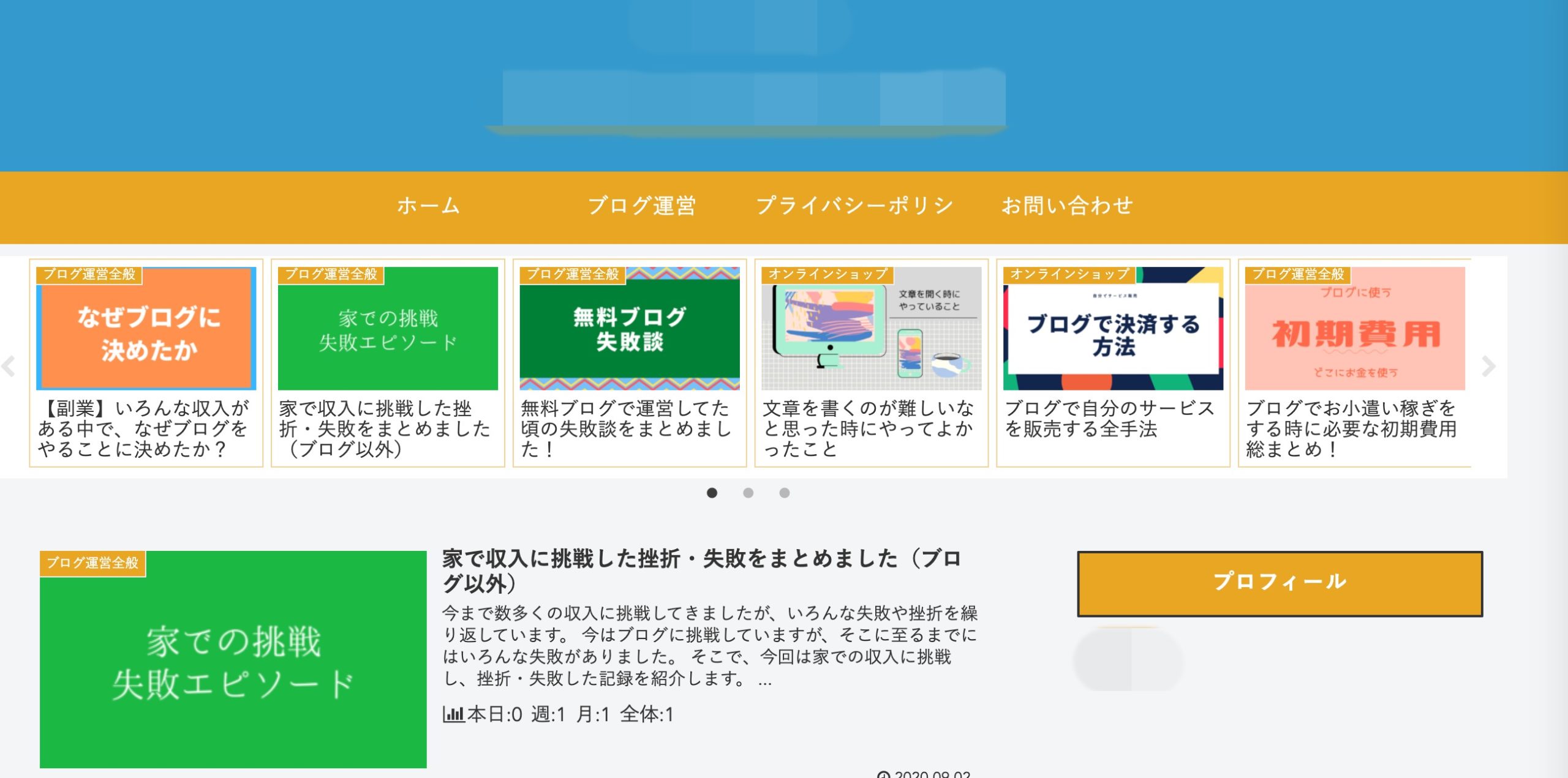
【変更前のヘッダー】


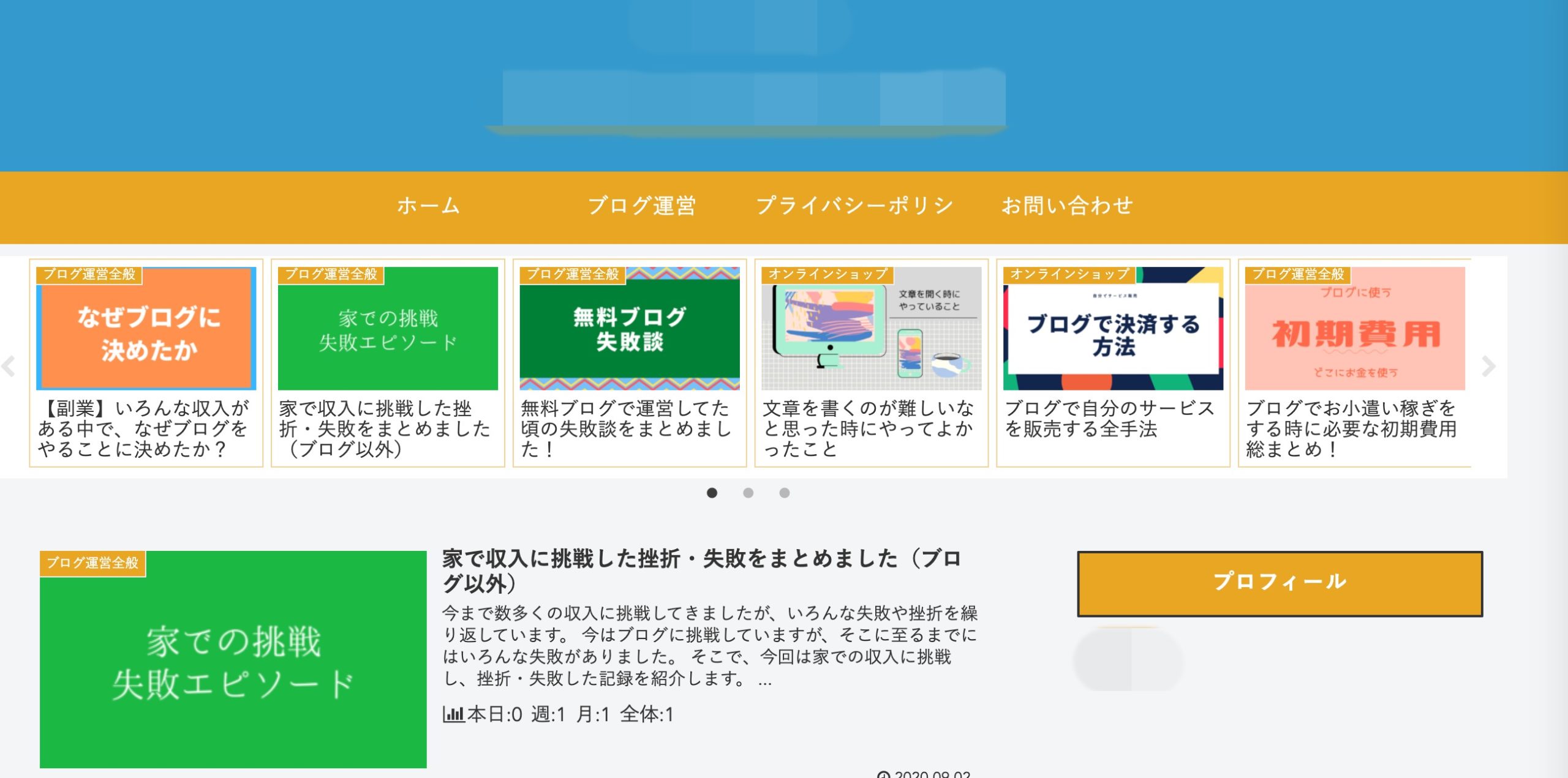
【変更後のヘッダー】


吹き出し設定を行う
「Cocoon設定」→「吹き出し」で、記事を書く前に吹き出しの設定を行っておきましょう。
吹き出しには初期設定画像があります。
その画像は必ず変更しましょう。
初期のままの画像を使うと、他のサイトと同じ画像を記事内で使ってしまうことになりかねません。
初心者でもわかるCocoonの使い方〜10記事書いた後のカスタマイズ編〜


まずはここまでの設定を行った上で、記事を執筆していきます。
10記事ほど書いたところで、カスタマイズを強化していきましょう。
メニューを設定する


メニューを設定することによって、ヘッダー付近のデザインがよくなります。
10記事ほど書いたらメニューを設定するようにしましょう。
- ホーム
- おすすめ記事(3個ほど)
- 問い合わせ
を配置するのがバランス的にオススメです。
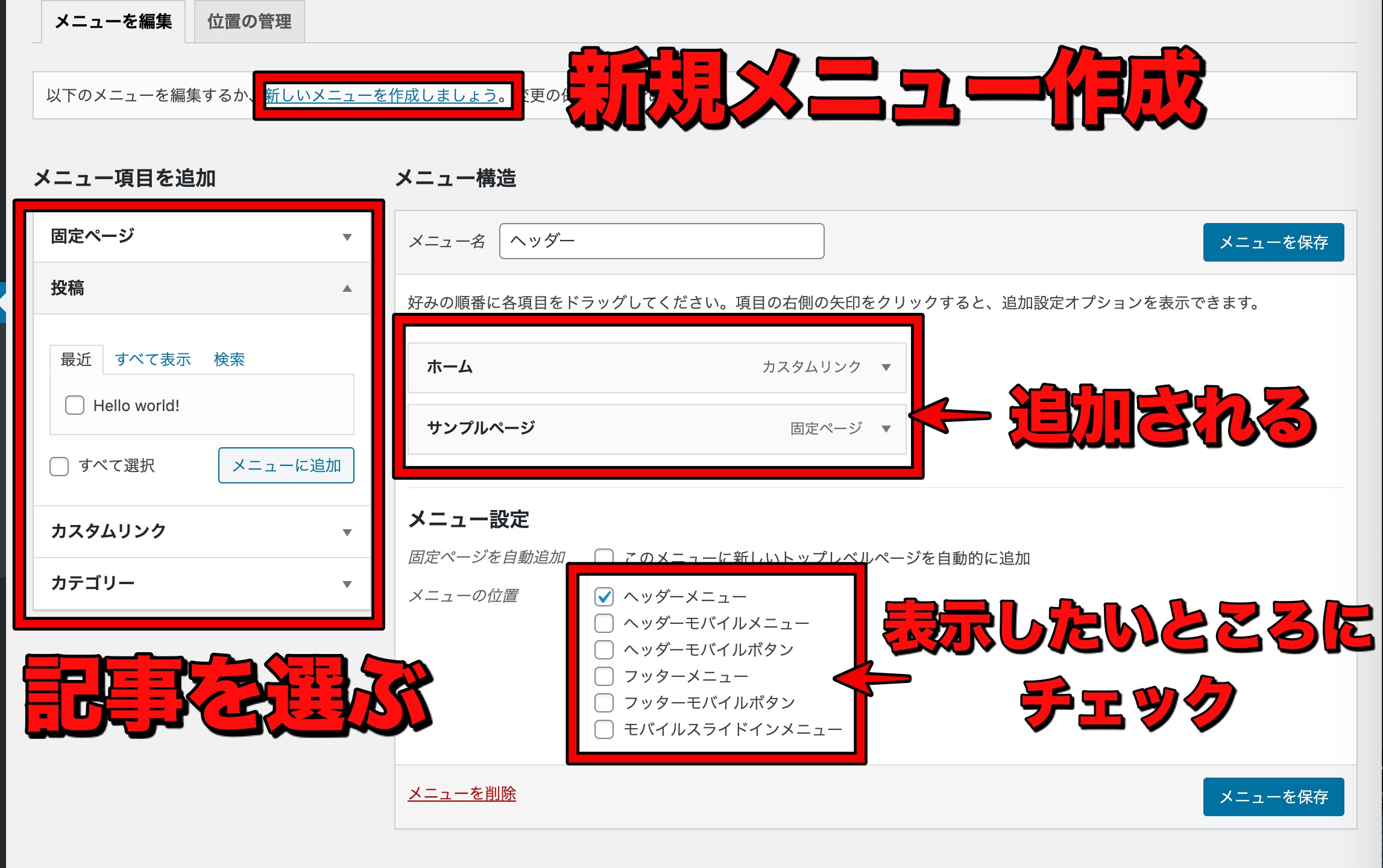
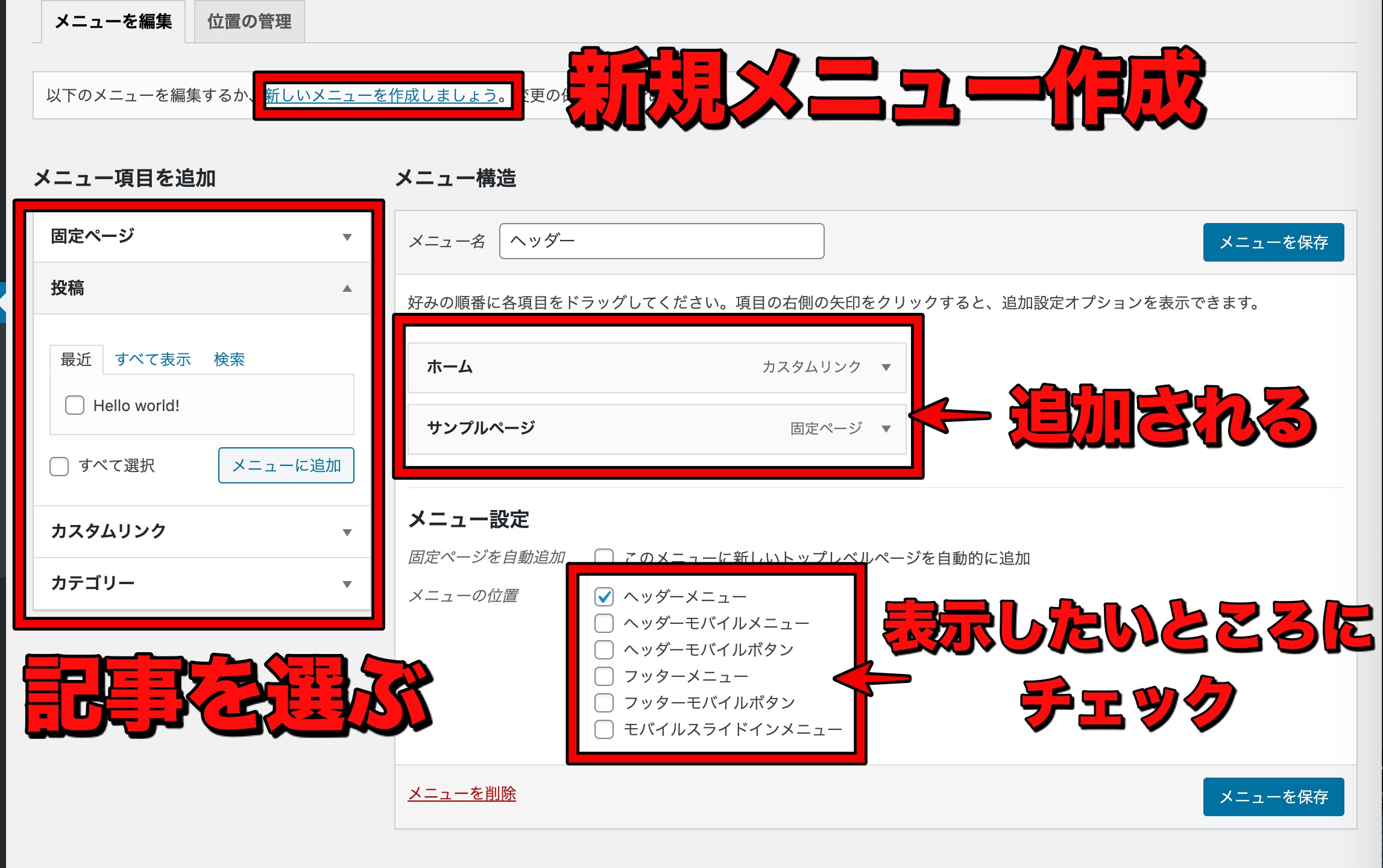
「外観」→「メニュー」から設定できます。


メニュー項目を追加にある記事を選んで、追加していくだけの作業です。
追加したものがヘッダーに表示されるようになります。
何度もやり直しできるので、いろいろ試してみるのがオススメです。
ウィジェットを設定する


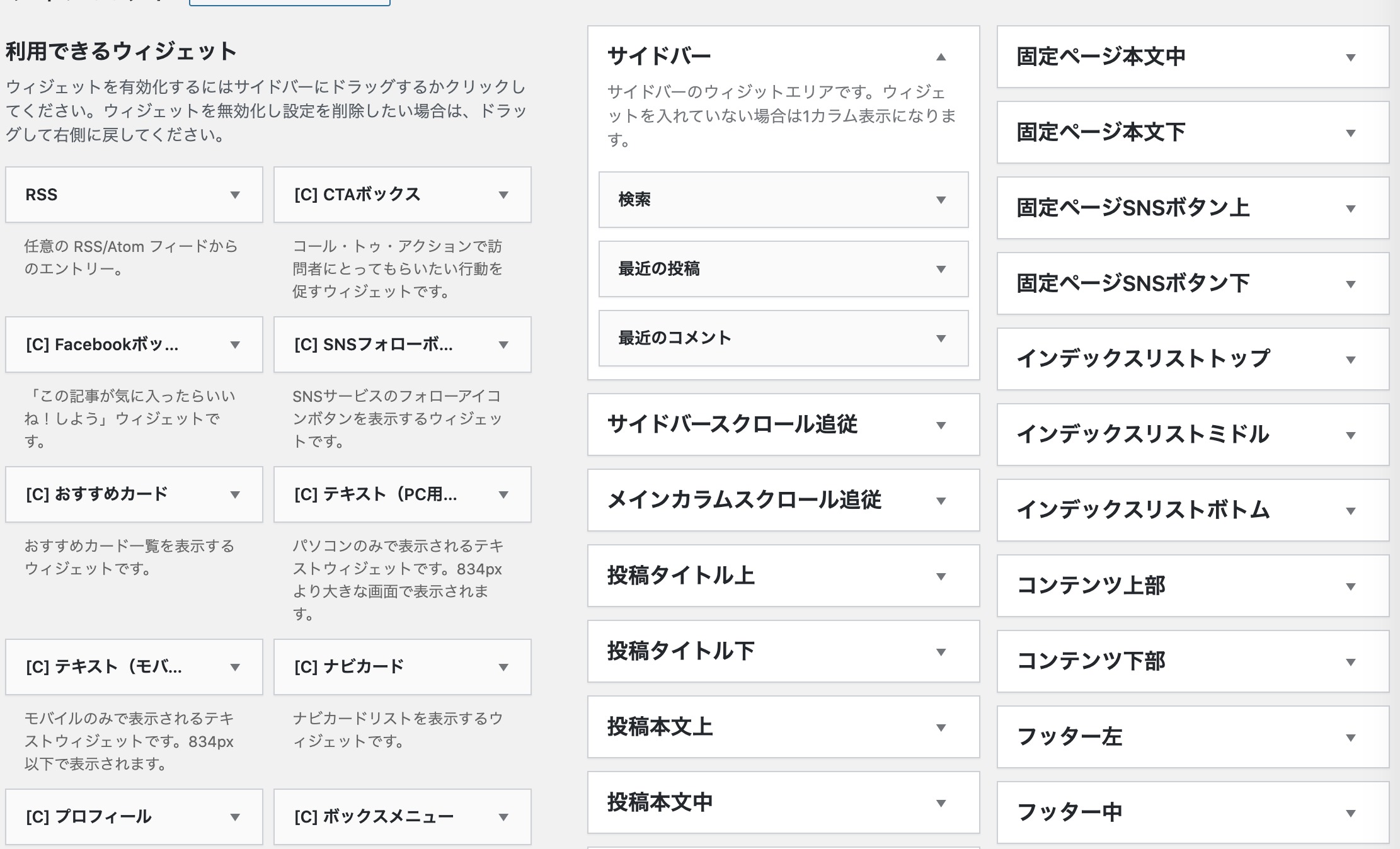
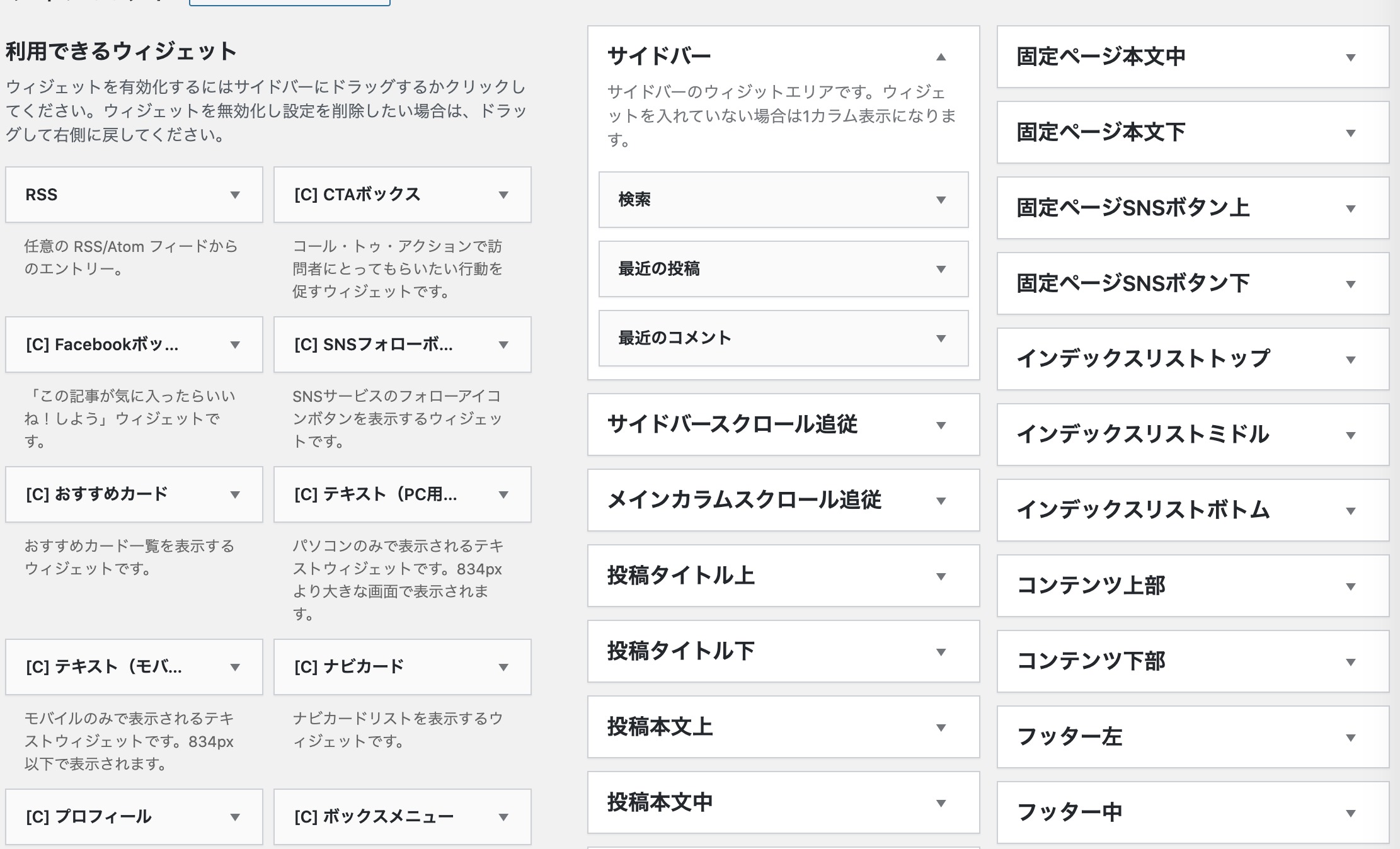
「外観」→「ウィジェット」を選ぶことでウィジェットを設定できます。
利用できるウィジェットを選んで、サイドバーなどに追加していくだけです。
初期段階で設定しておきたいのはサイドバーで、サイドバーには以下を設定しておきましょう。
- プロフィール
- 人気記事
- 最新記事
→記事数が増えていくにつれ、随時修正が必要
カルーセルを設定する


「Cocoon設定」→「カルーセル」を選択すると、ヘッダー下に表示されます。
カルーセルはスライドのようになるので、目立ちやすいです。
設定しておくとブログのデザインが一段とよく見え、最新記事が羅列してあるだけのサイトより見栄えがよくなります。
Cocoonカスタマイズのメリット・デメリット


Cocoonカスタマイズのメリットとデメリットをまとめました。
いい点と悪い点がありますので、ぜひ参考にしてみてください。
メリットは無料にしてはカスタマイズ範囲が広いこと
この記事で解説したようなカスタマイズは、他の無料テーマではできないことが多いです。
具体的には以下のような点が挙げられます。
- カルーセルを設定できない
- ヘッダーの編集が限定的
- スキンのように一発でデザインを変えられるような機能がない
無料でこれらをカスタマイズできるのがCocoonの強みです。
カスタマイズできないものはないって言っていいぐらい、細かい部分までカスタマイズすることができます。
デメリットは有料テーマにデザインで見劣りすること
Cocoonでもそれなりのサイトは作ることができます。
ですが、細かい部分でどうしても見劣りしてしまうというのが正直なところです。
- カスタマイズの際に有料テーマより手間が掛かる
- 細かいデザイン面で、やや素人感が残ってしまう
- 使用している人が多いので、差別化しにくい
無料テーマの中では抜群にいいテーマですが、有料テーマと比較すると少し物足りなさを感じてしまいます。
収益化するためのサイトを本気で作りたいなら、お金を出して有料テーマを購入したいところです。
まとめ:Cocoonの使い方とカスタマイズは簡単!本気なら有料テーマ導入を!


Cocoonの使い方とカスタマイズの方法はこの記事の通りです。
デザインはいつでも変えることができますので、最低限設定できるところだけを設定して、あとは記事を書きながら修正していきましょう。
- Cocoonインストール
- 基本設定
- スキンカスタマイズ
- ヘッダーカスタマイズ
→記事を追加する

