 たけ
たけTHE・THORでのボックスの使い方がわかりません!どうしたらいいんでしょうか!?
THE・THORのボックスの使い方を実際にTHE・THORを使っているブロガーが解説します。
年々THE・THORの使い方は難しくなっていて、ボックスを作るのも一苦労です。
- THE・THORでボックスを作る方法
- 現在のWordPressテーマ事情
THE・THORの操作は年々難しくなっています。
2021年頃まではイチオシだったTHE・THORですが、2022年後半以降はおすすめのテーマとは言えなくなってきました。
その点も踏まえて解説しますので、ぜひ参考にしてみてください。
THE・THORボックスの使い方〜デフォルトボックス使用〜


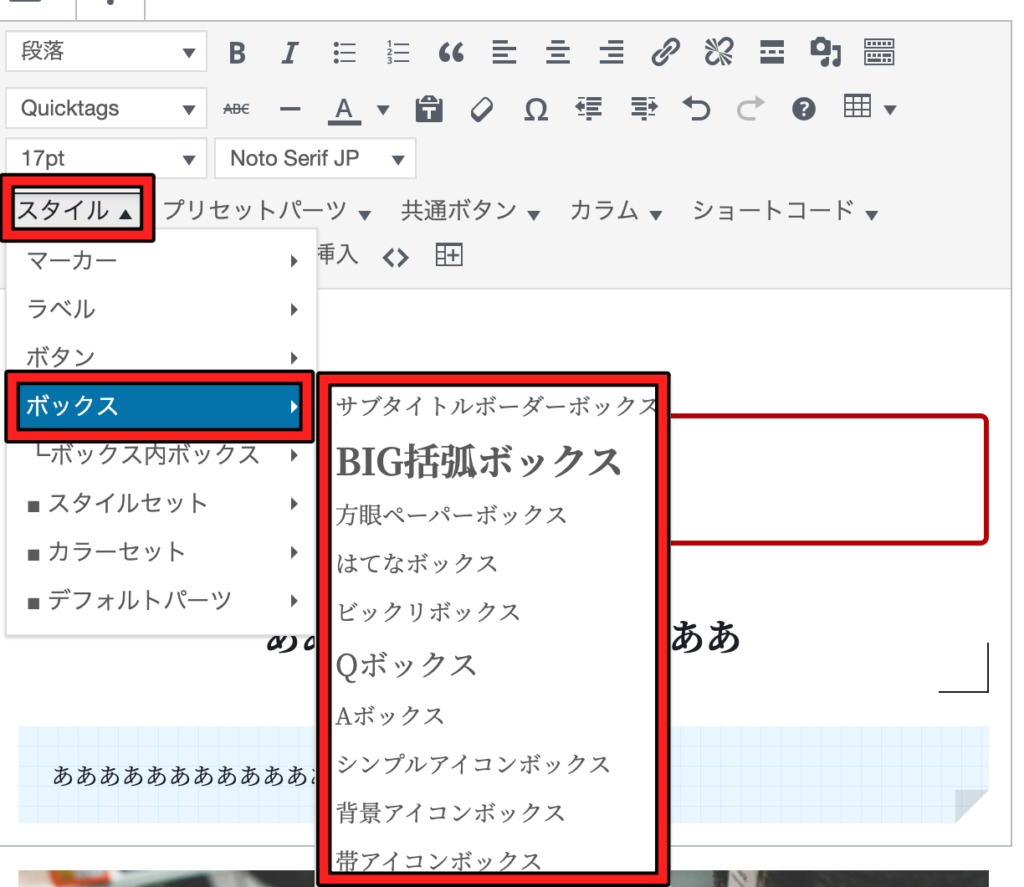
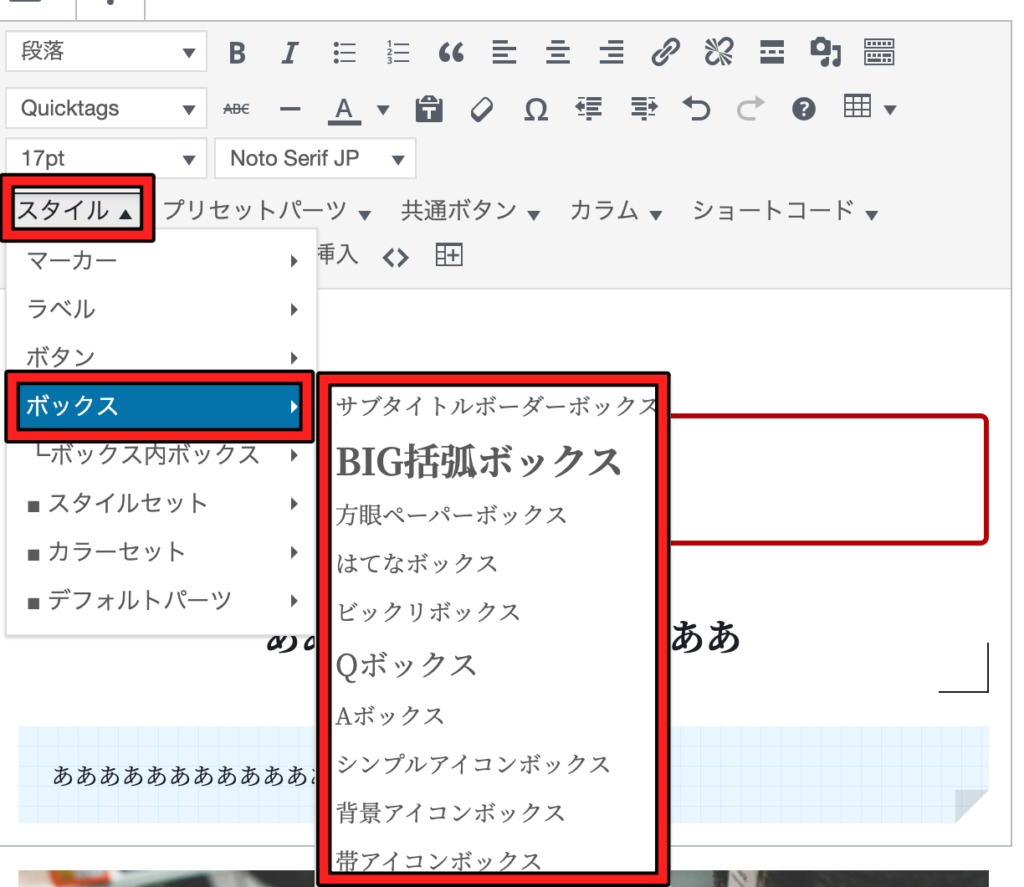
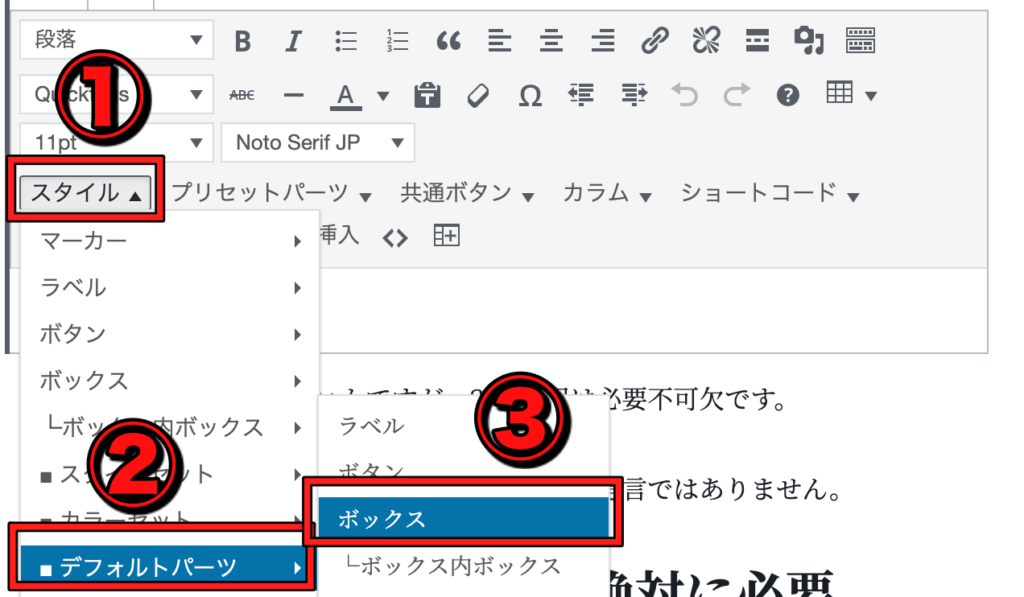
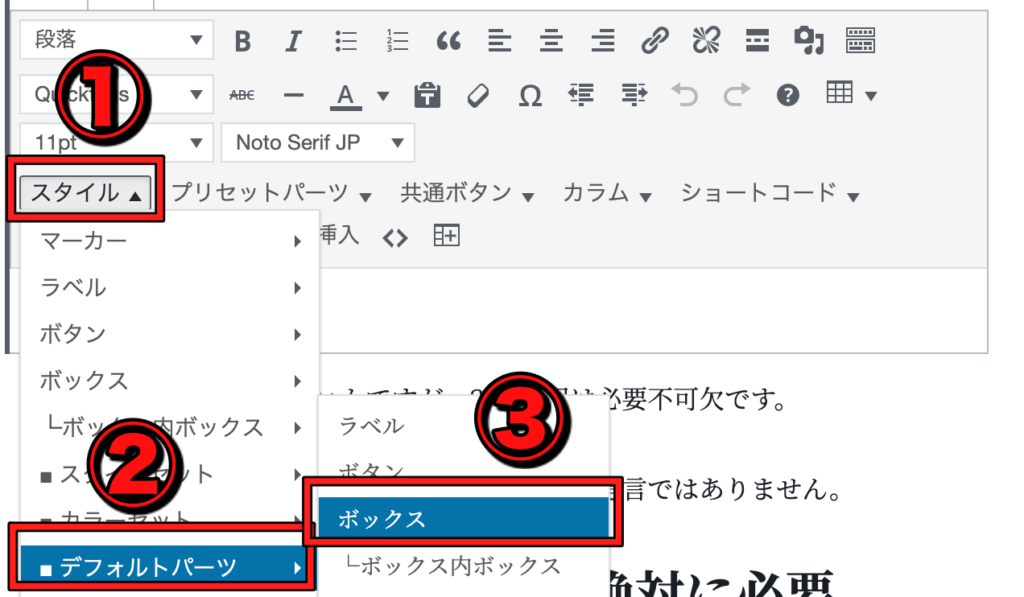
THE・THORのボックスは「スタイル」→「ボックス」から作ることができます。


- サブタイトルボーダーボックス
- BIG括弧ボックス
- 方眼ペーパーボックス
- はてなボックス
- ビックリボックス
- Qボックス
- Aボックス
- シンプルアイコンボックス
- 背景アイコンボックス
- 帯アイコンボックス
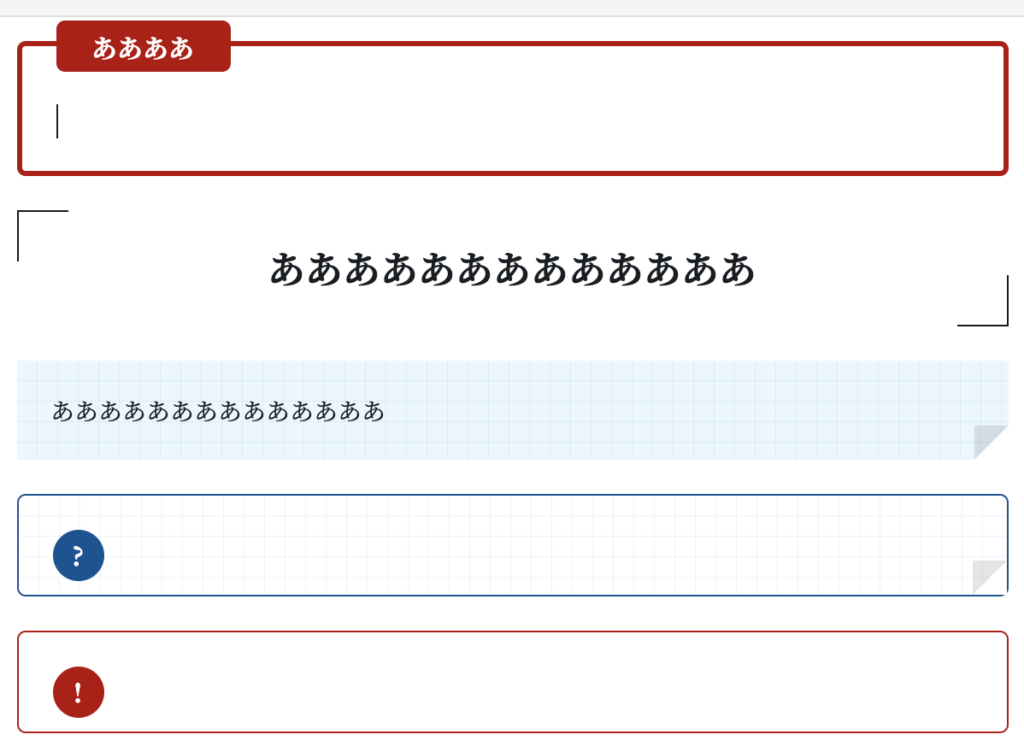
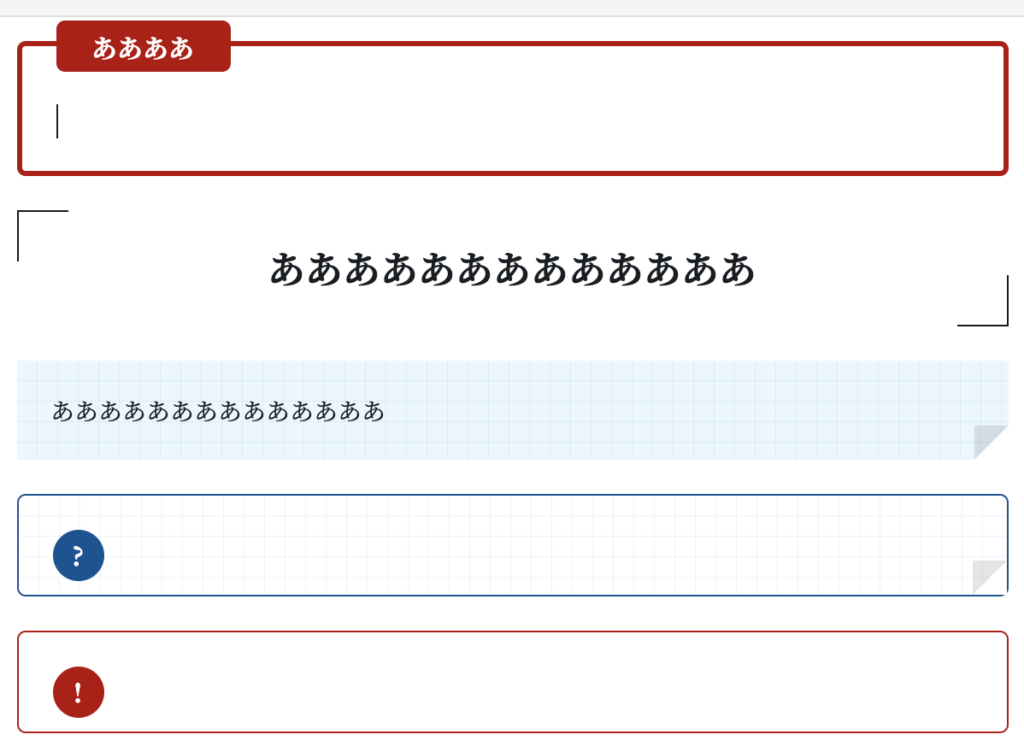
これらが出てきますが、そのデザインを順番に並べました。




これらを使い分けて、記事を作成していくことになります。
また、自分でボックスをデザインすることも可能です。
その方法は後ほど解説します。
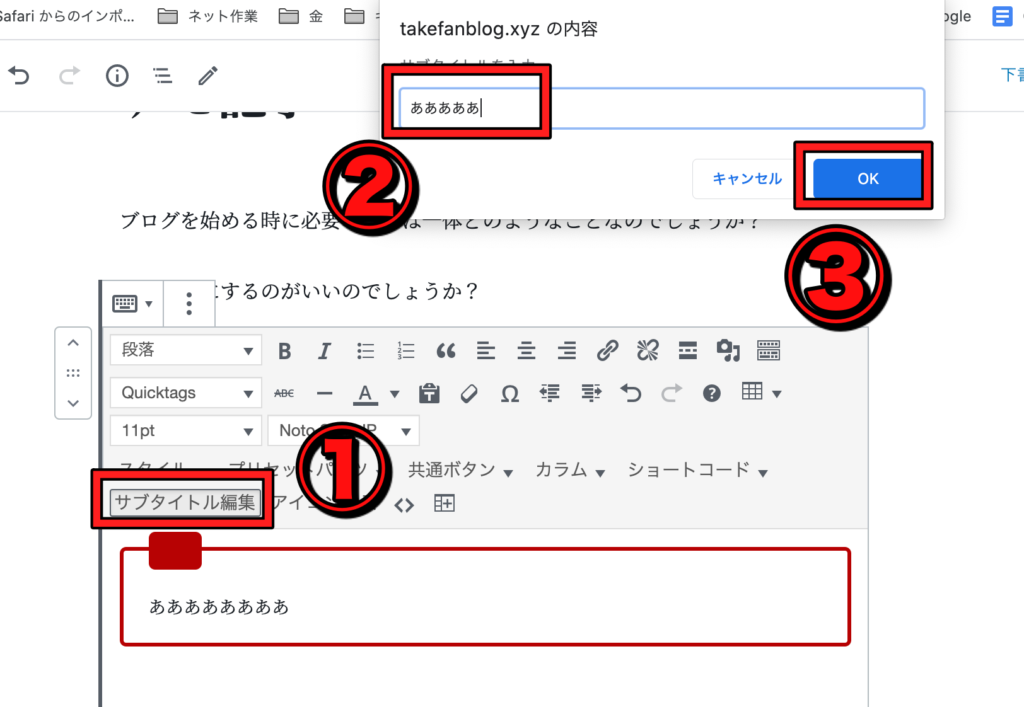
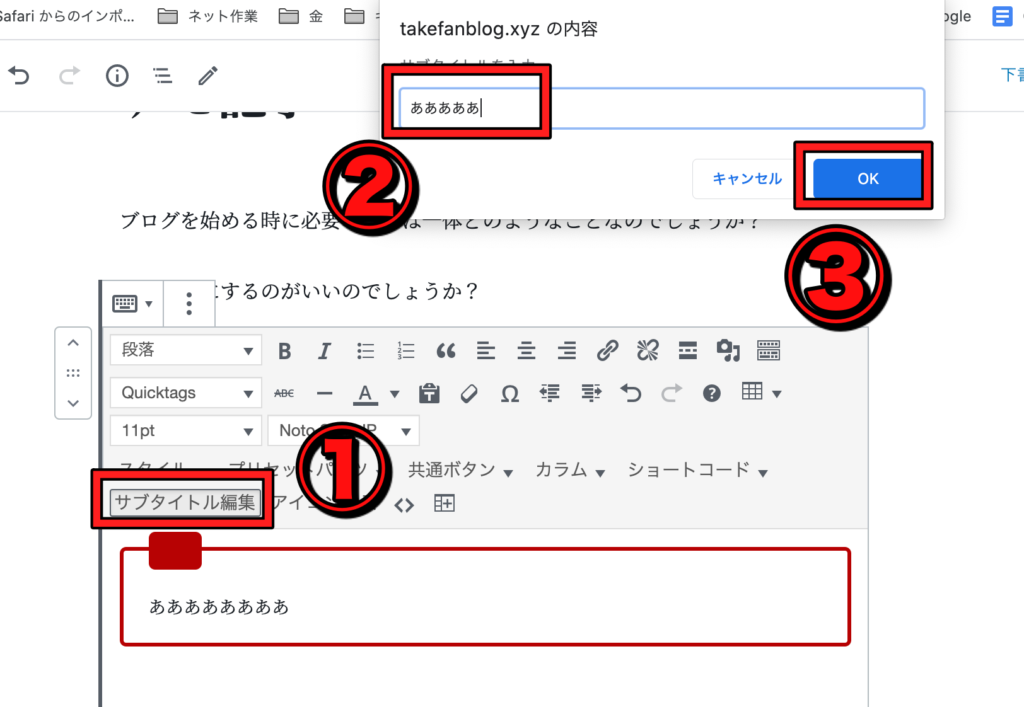
サブタイトル編集
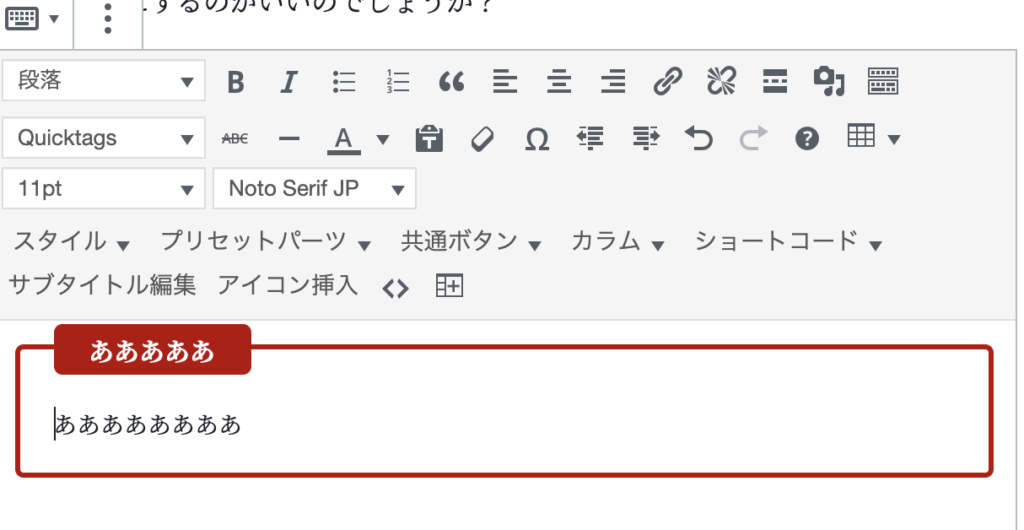
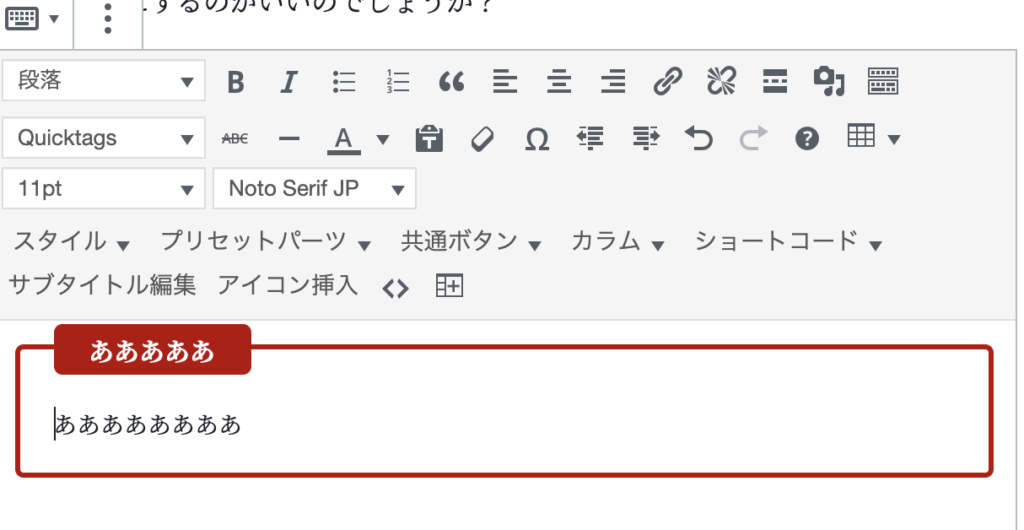
ボックスのサブタイトルも以下の画像の通りに編集することができます。




簡単に編集できます。
サブタイトルボックスはかなり使うことになると思うので、やり方を覚えておくと楽ですよ!
ボックス内ボックス
ボックスの中にボックスを作ることもできます。
個人的には少しデザインがくどいかなとは思いますが、知識としてはあるに越したことはありません。
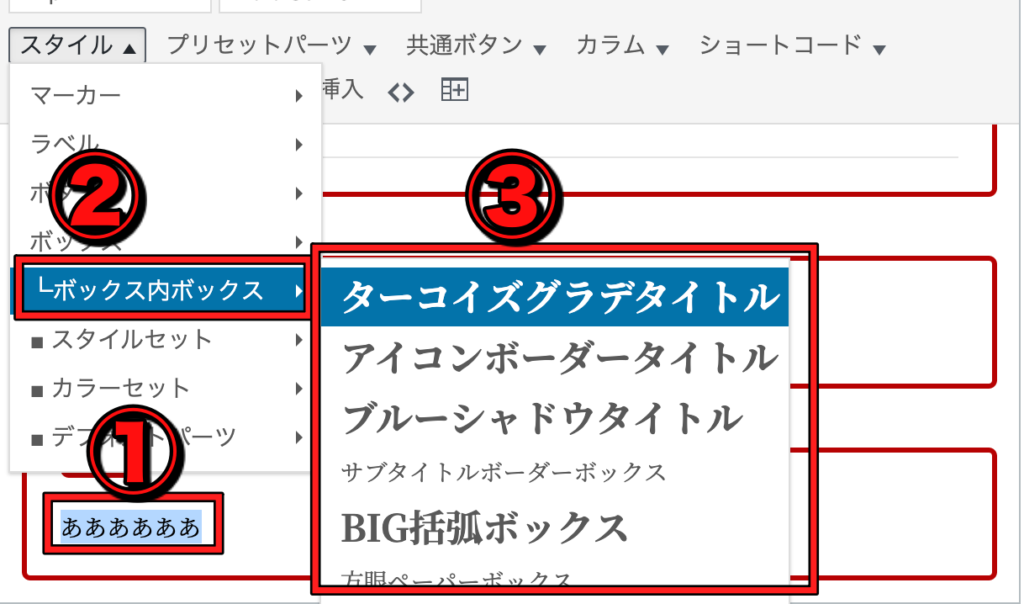
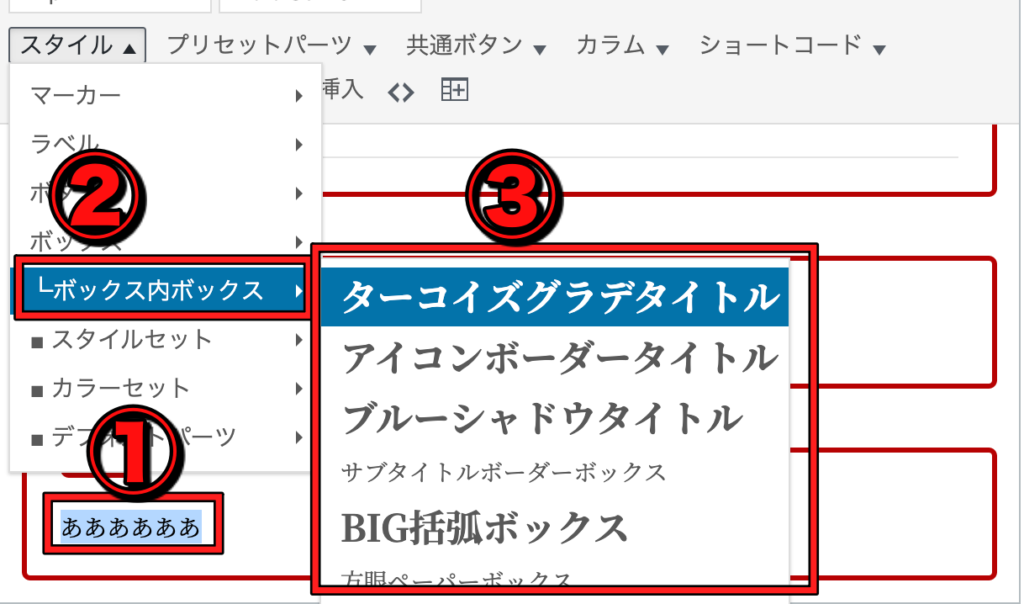
操作手順は
- ボックスを作成
- ボックス内に文字を入力
- 文字の範囲を選択
- ボックス内ボックスから、任意のデザインを選ぶ
という手順です。




ボックスの中にさらにボックスを作ることができました。
THE・THORのボックスカスタマイズ〜自力で製作編〜


初心者の方はデフォルトのボックスを使っていけば、全く問題ないです。
ただ、もう少しデザインに凝りたいという方もいるかと思います。
そういった方は自分好みのボックスを作りましょう。
ボックスの製作


すると、ボックスが出てくるので、下記画像のように文字を入力します。


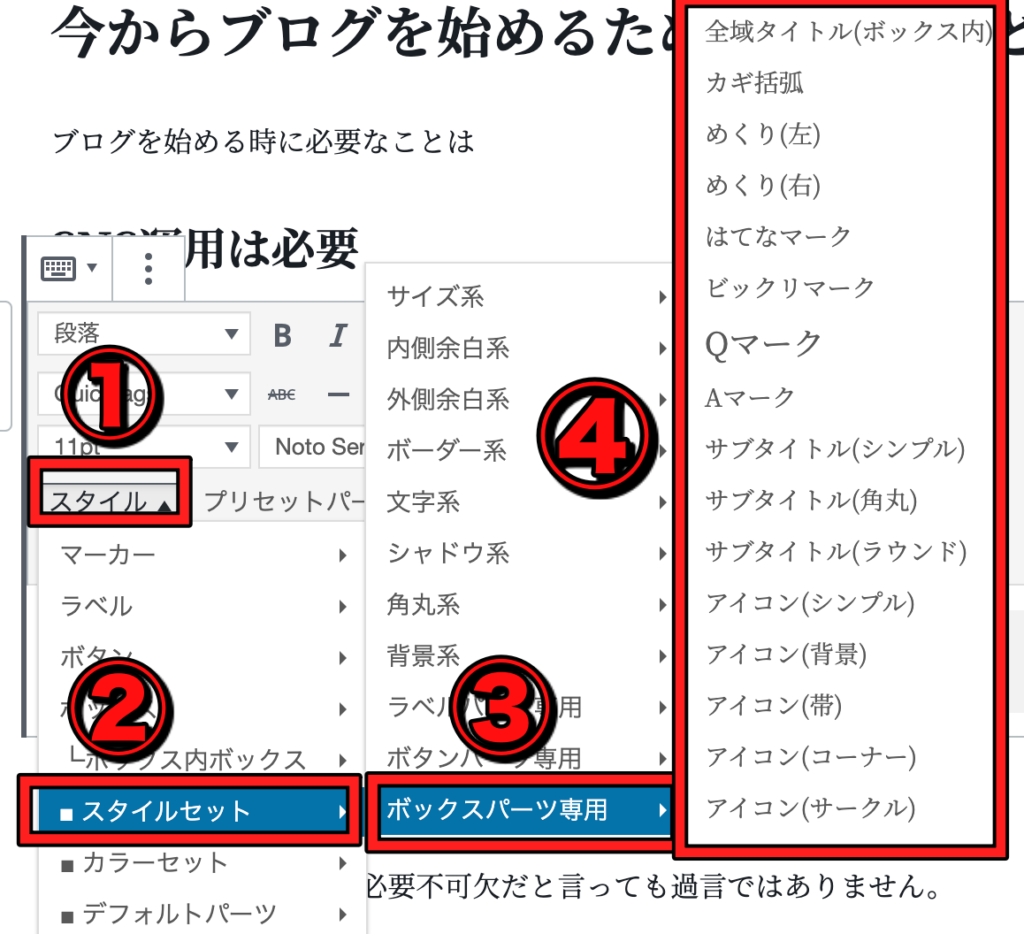
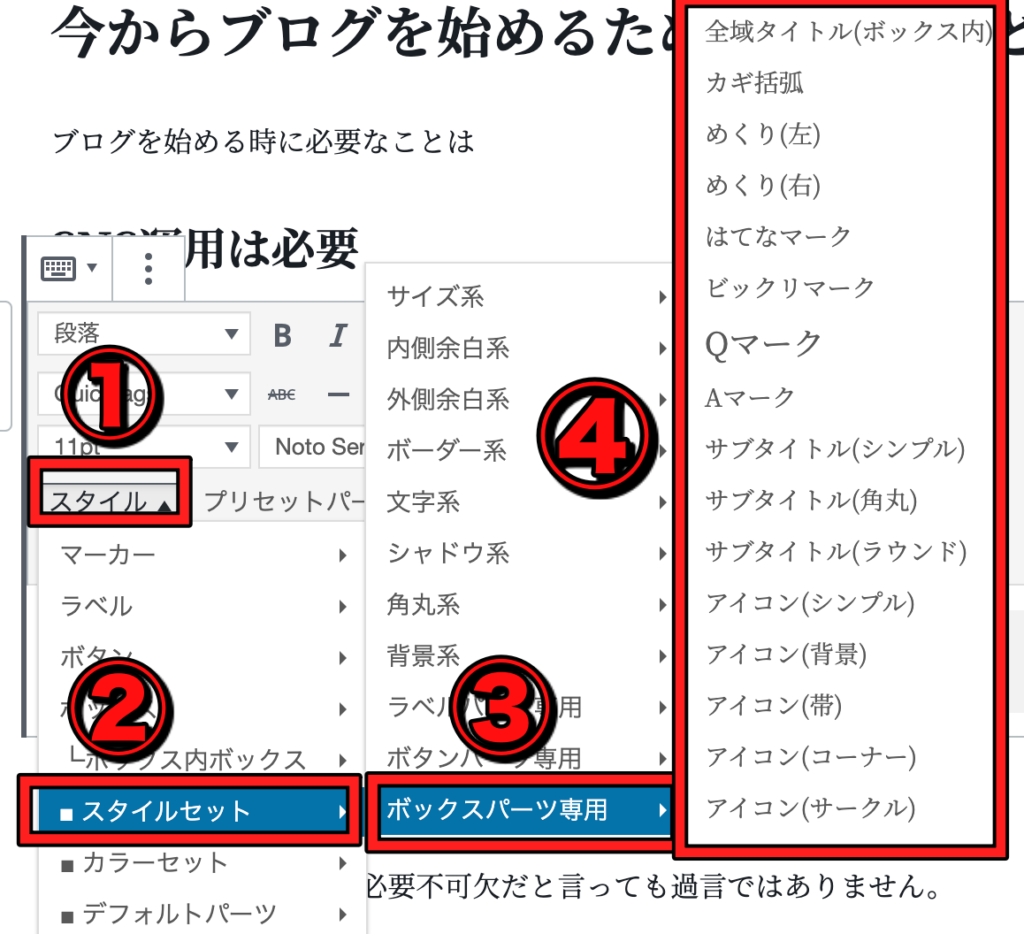
その後は
- スタイル
- スタイルセット
- ボックスパーツ専用
- 任意のパーツを選ぶ
と進んでいきます。


今回はアイコン(帯)を選びました。


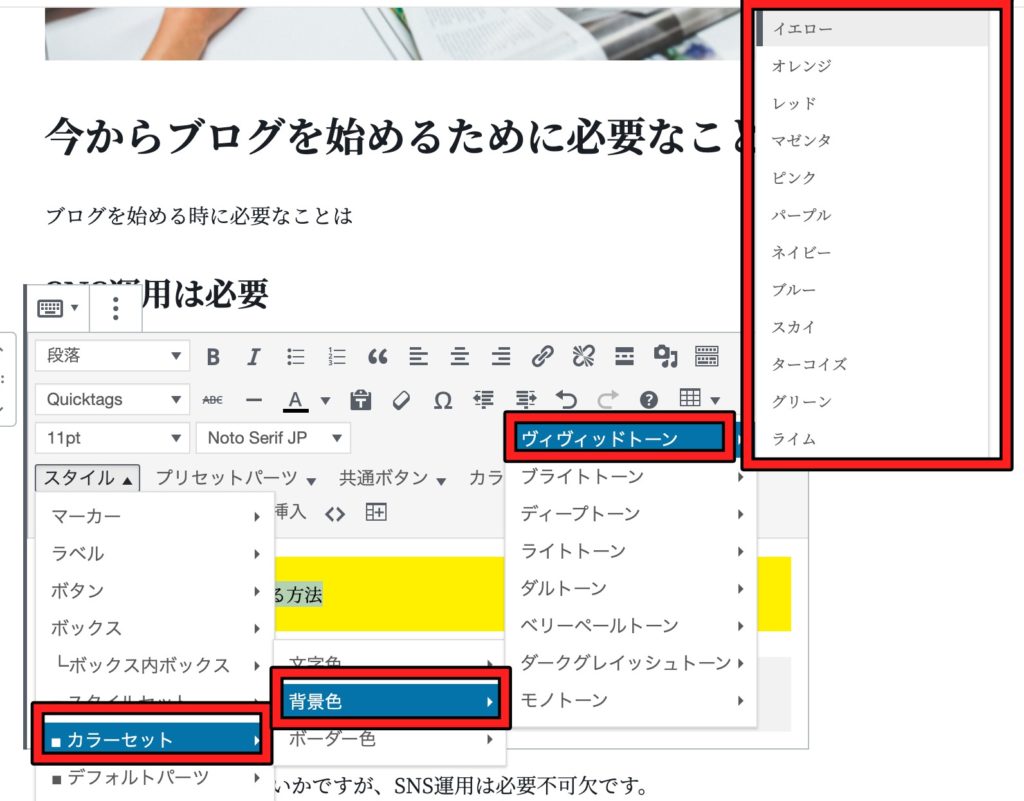
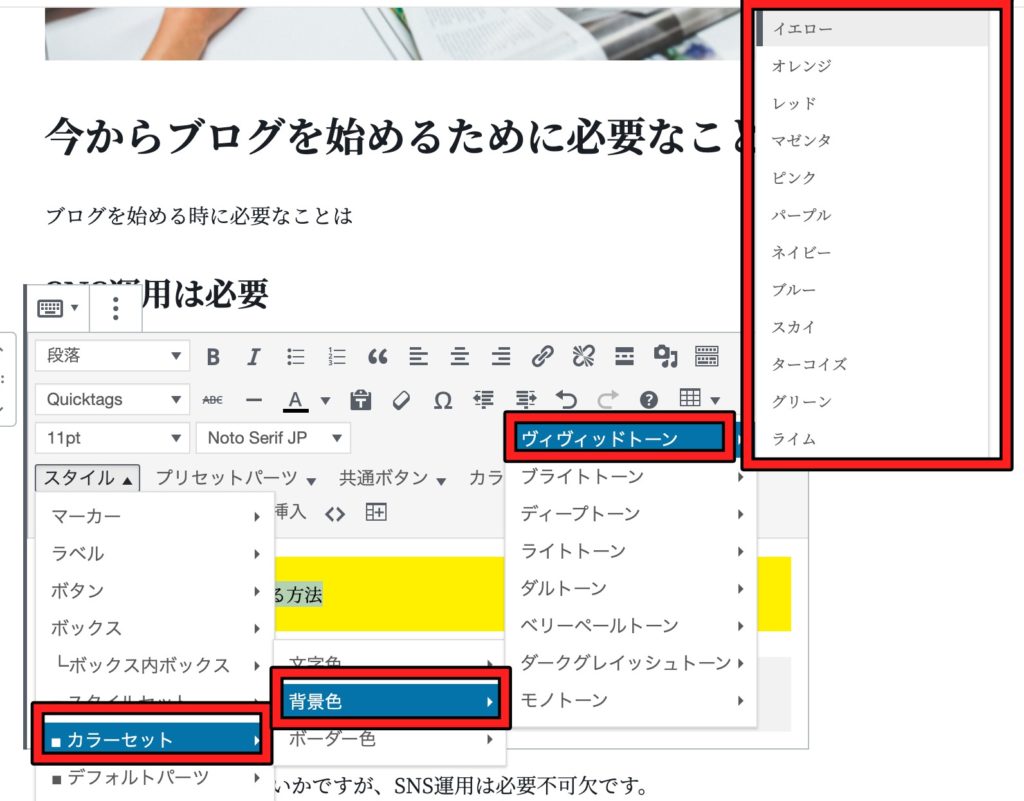
色の変更
色をつけないとかなり質素な感じになるので、ここからは色をつけていきます。
ボックスは基本的に背景色とボーダー色をつければOKです。
文字範囲を指定して


これで色が変わります。
正直、かなり面倒な作業ではありますので、初心者の方はこの作業はしなくて大丈夫です。
やったからといって、劇的に記事の内容が向上するわけでもありませんので、重要視するべきものではありません。
THE・THOR初心者の人はデフォルトボックスで記事執筆のスピード重視


いろんなボックスを使っていったからと言って、記事が見やすくなるわけではありません。
むしろ、いろんなデザインが目に入ってきてしまい、読みにくくなることもあります。
なので、初心者の人はデフォルトのボックス(使うボックスも絞る)を使って、記事執筆のスピードを高めていくのがおすすめです。
- ボックスの使い方自体は知っておいて損はない
- デザインに気を取られすぎて、記事執筆のスピードが落ちるのは本末転倒
デザインにこだわりすぎて、記事執筆のスピードが落ちないようにしましょうね!
まとめ:THE・THORのボックスカスタマイズは適度に使おう!


ボックスにこだわりすぎた結果、記事執筆スピードが落ちてしまうのは本末転倒です。
使い方はこの記事で解説しているので、お気に入りのボックスを1つか2つ選んで、それを記事に入れるようにしましょう!
