 たけ
たけTHE・THORの着せ替えは何にすればいいの?やり方もよくわかりません。
THE・THORの着せ替え機能はとても簡単です。
デモサイトのデザインをTHE・THORの本体に移行できます。
ただ、移行する際の注意点がありますので、その注意点を踏まえながら、この記事では解説します。
- THE・THORの着せ替え方法
- どれにしたらいいか見当もつかない
- 最新のWordPressテーマ事情
なお、最近はTHE・THORがとても使いにくいテーマになっています。
最新の人気WordPressテーマに関しては、下記の表にまとめてますので、チェックしてみてください。
THE・THORのデザイン着せ替え方法
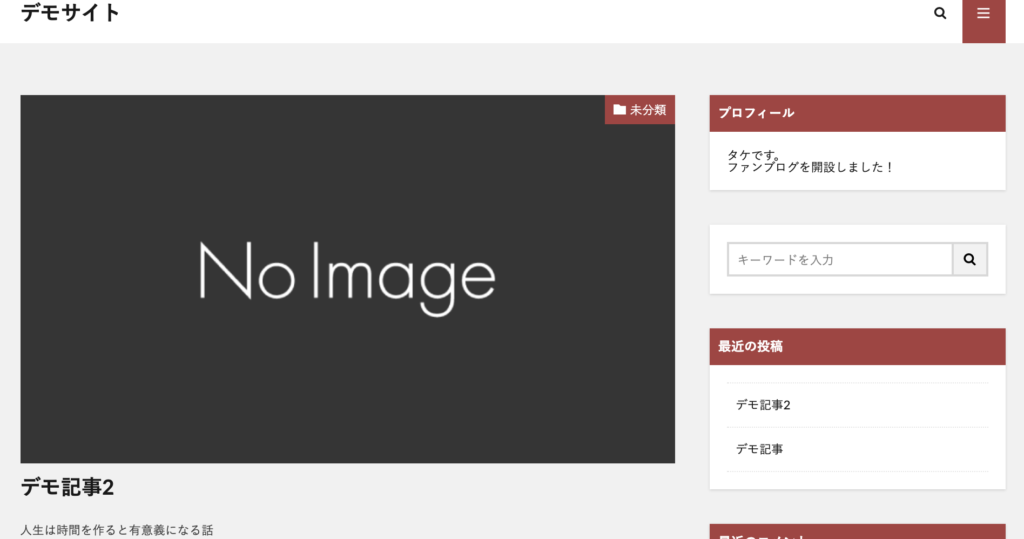
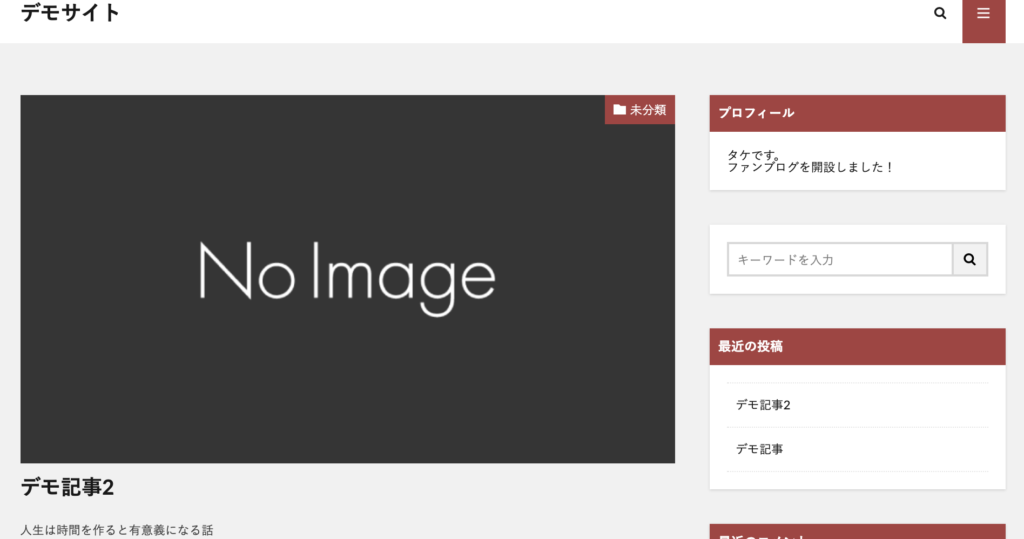
THE・THORでサイトを作った初期の状態がこんな感じです。


アイキャッチ画像もないので、正直全く魅力を感じないですね笑。
ここからサイトを進化させていく訳ですが、「Customizer Export/Import」というプラグインを入れます。
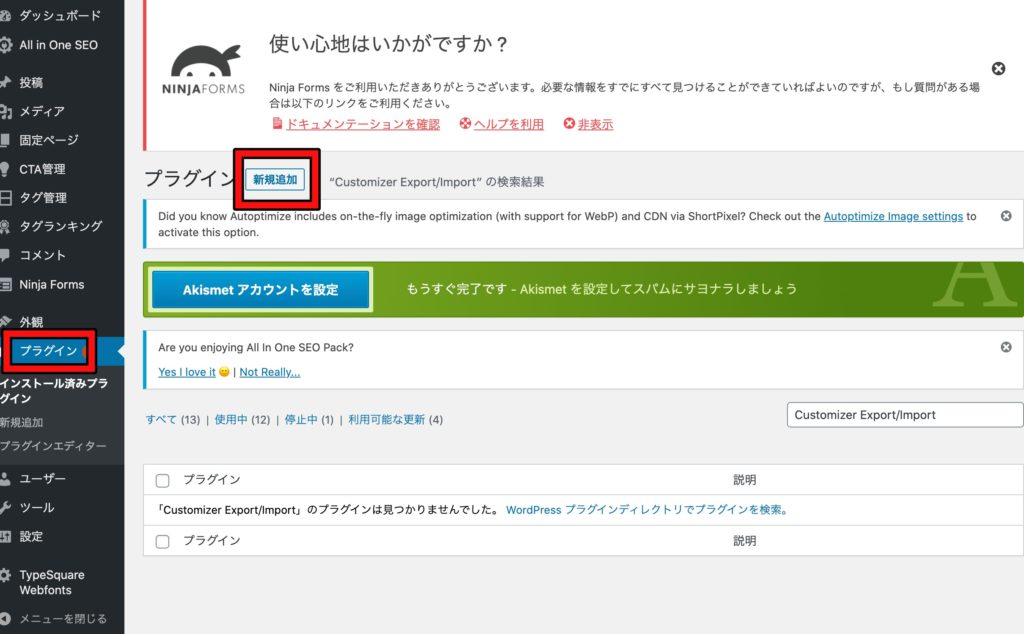
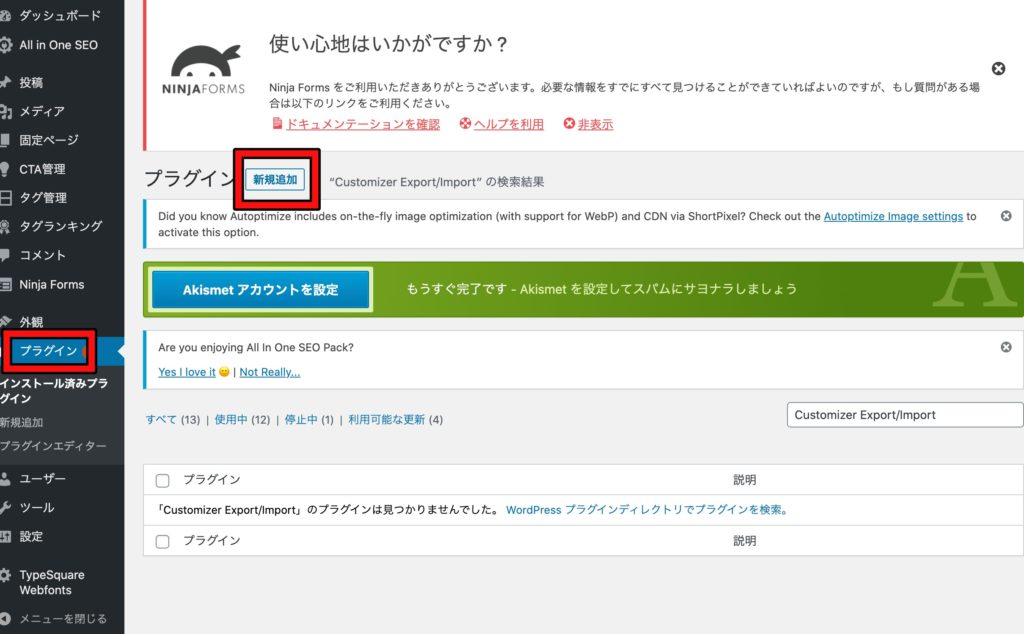
まずは「プラグイン」→「新規追加」


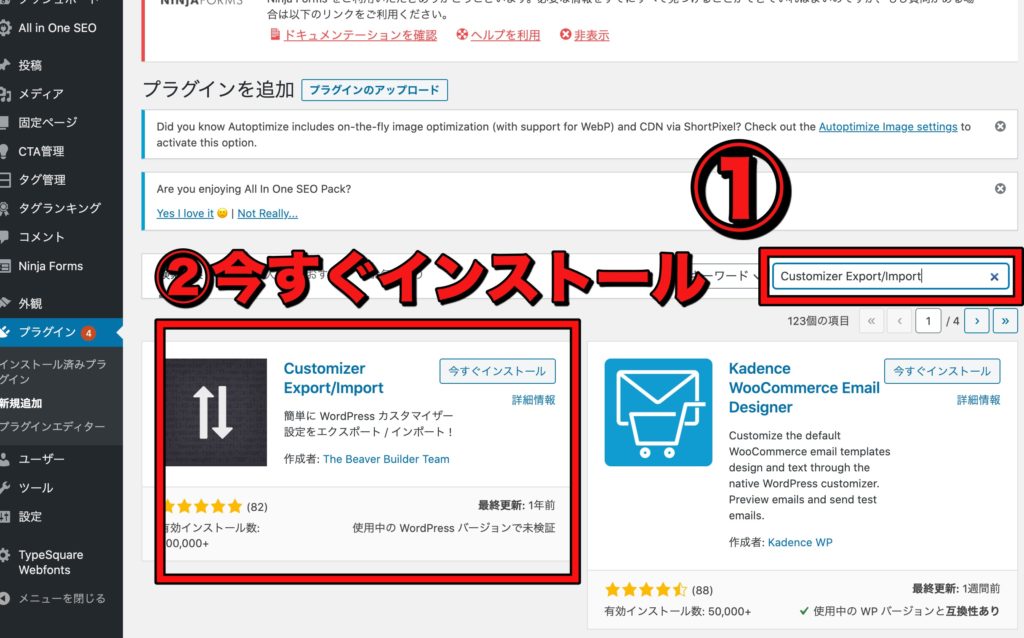
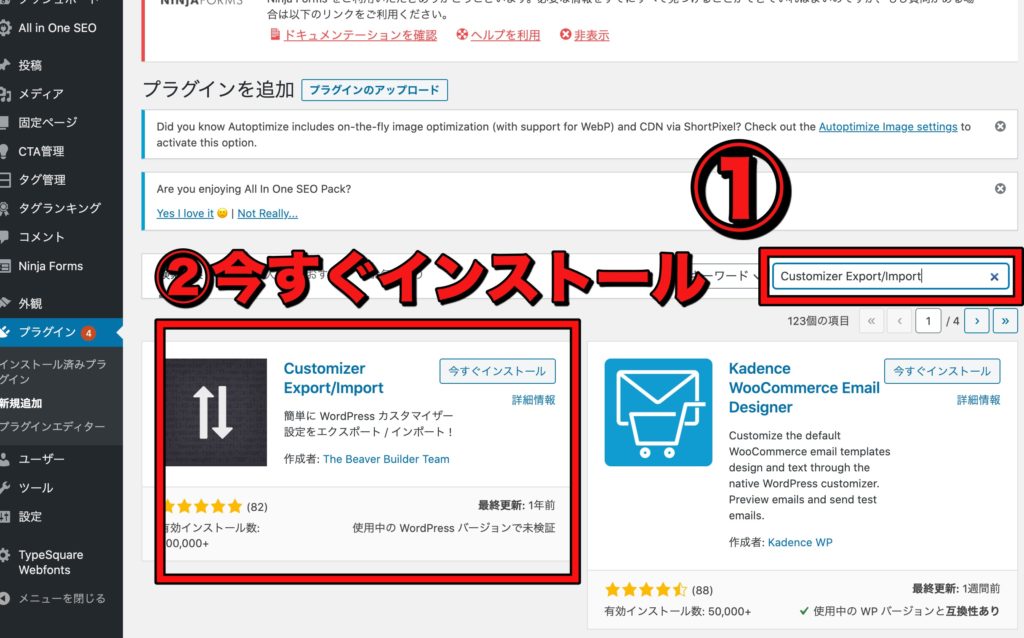
「Customizer Export/Import」を入力、「今すぐインストール」をクリックします。


インストールが完了したら、デモサイト一覧からスタイルをダウンロードします。
デモサイト一覧からのダウンロード手順


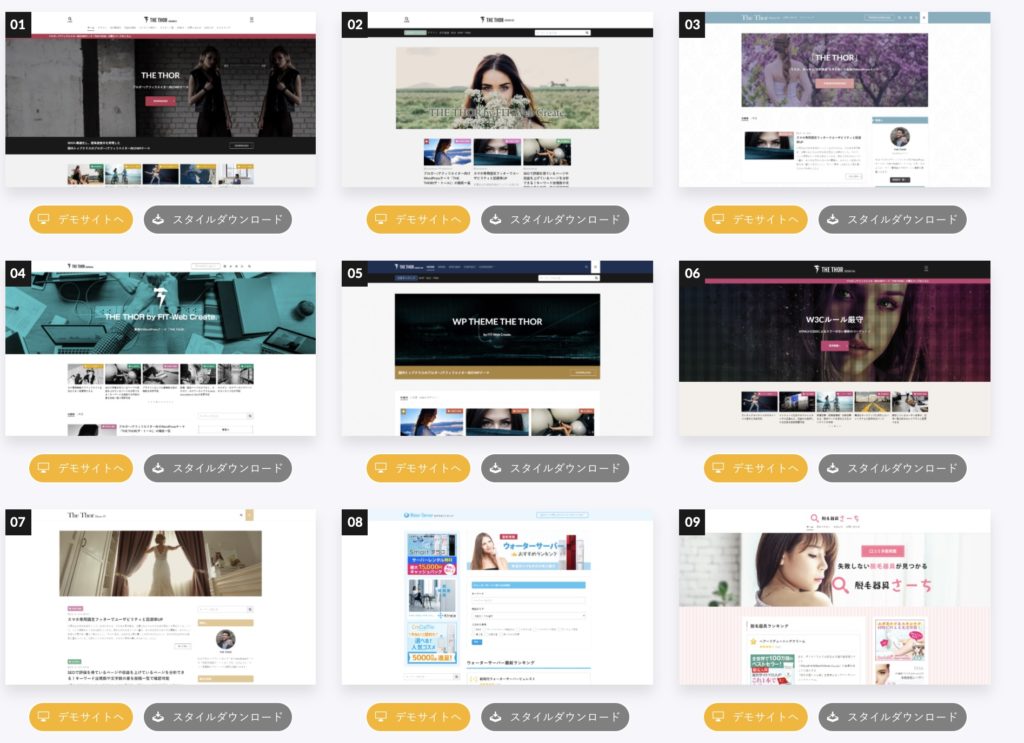
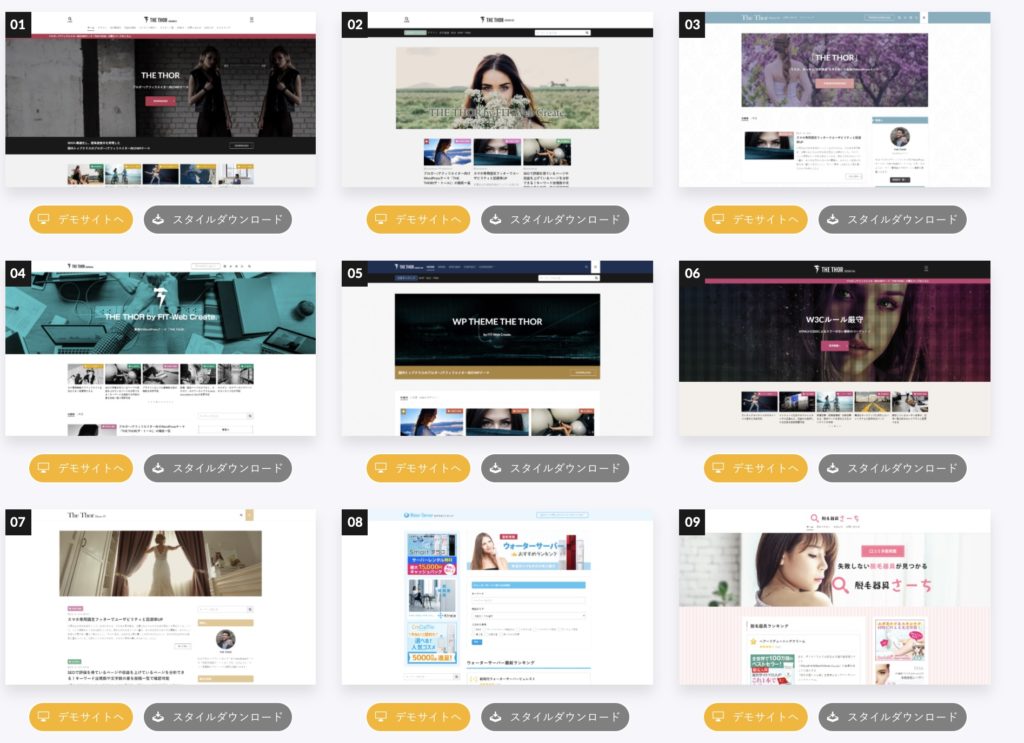
デモサイトにはこのように9種類(2020年7月現在)
この中から1つを選ぶわけですが、おすすめスタイルは後ほどにして、まずはダウンロード手順を解説します。
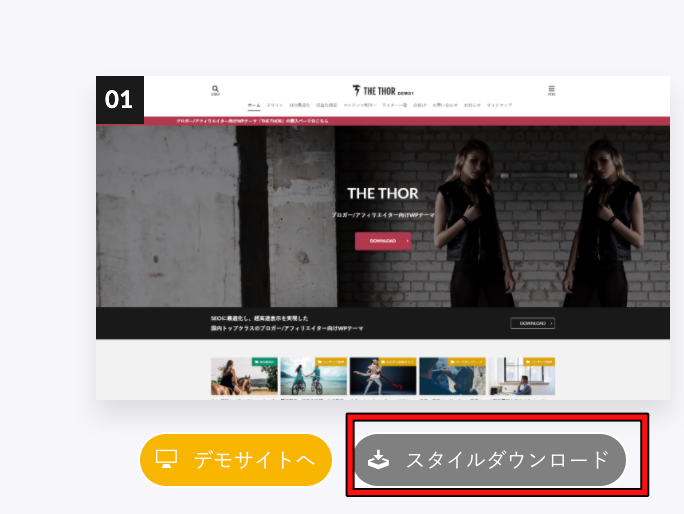
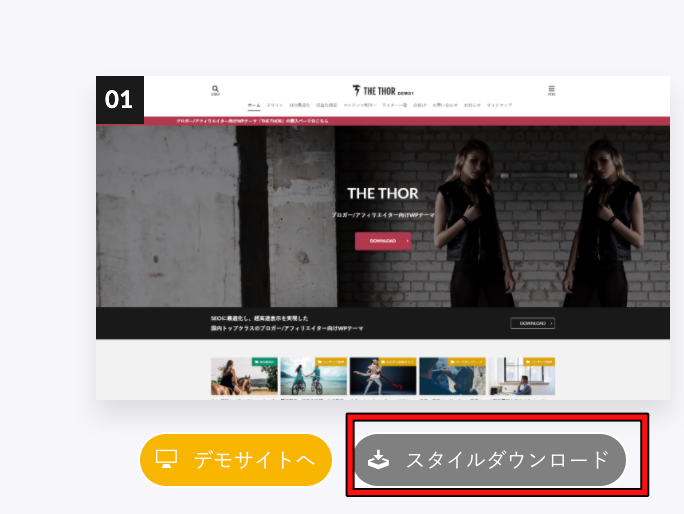
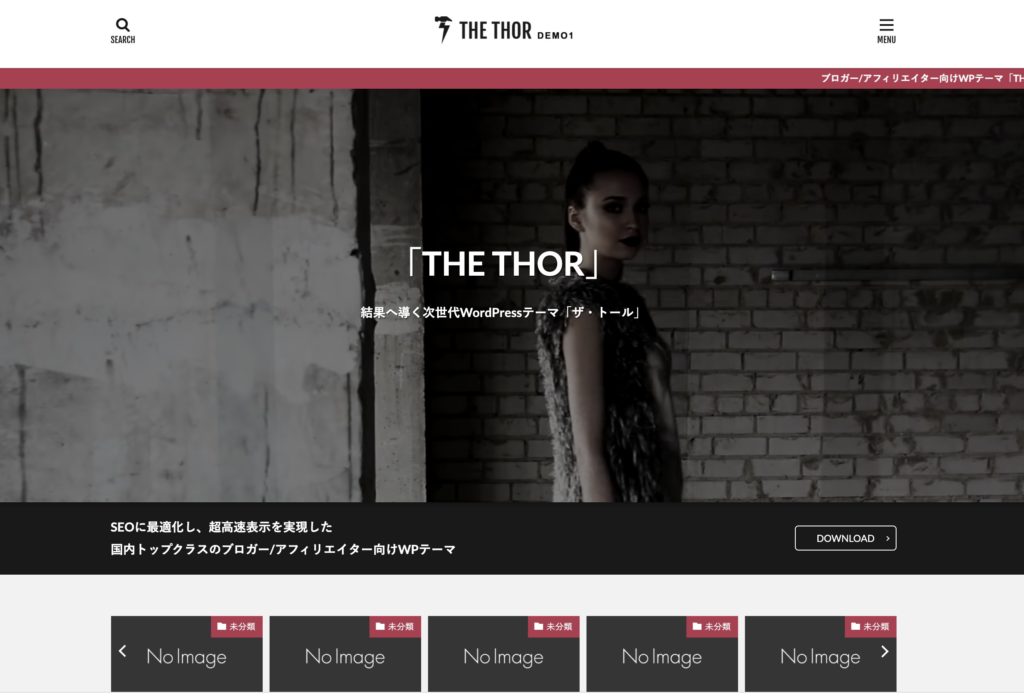
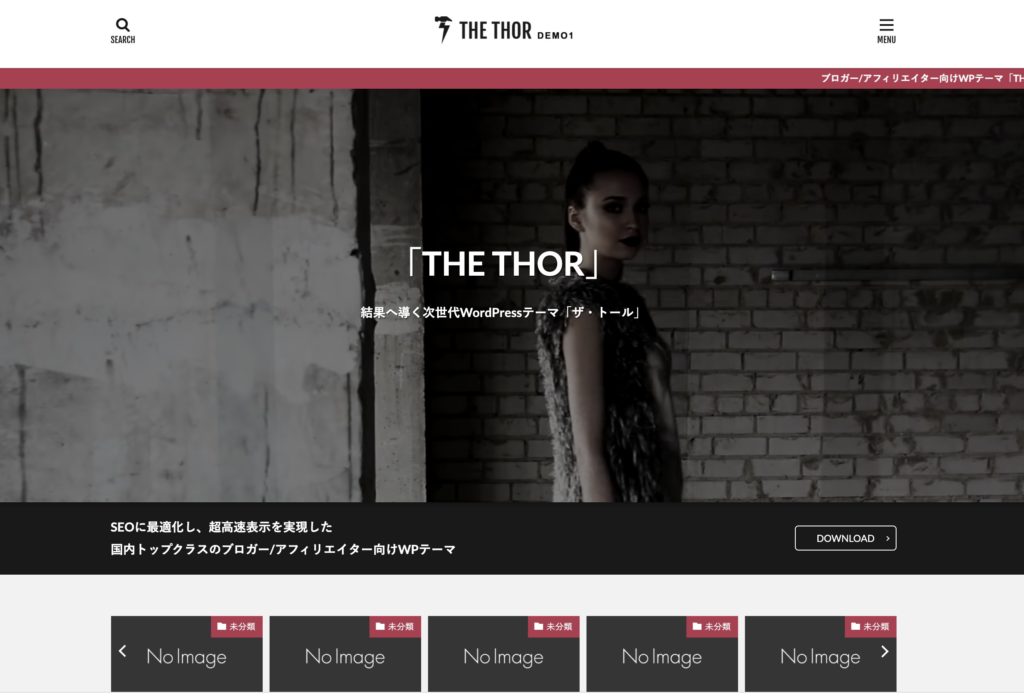
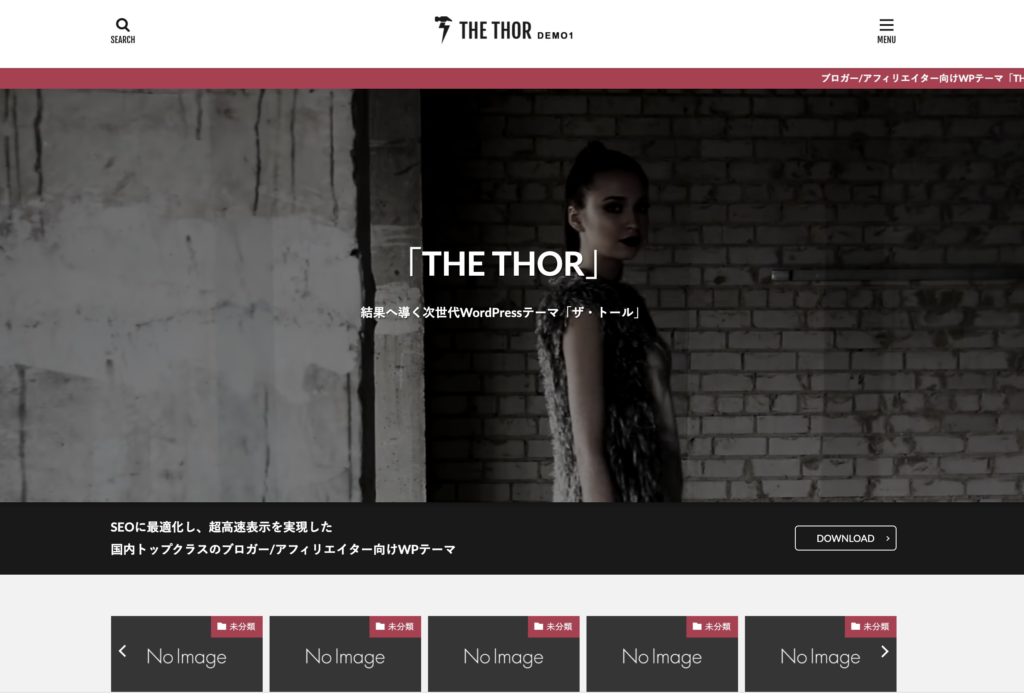
「01」のようなサイトにしたい場合はスタイルのダウンロードをクリックします。


そうすると、以下のようなファイルがダウンロードできますので、ダブルクリックで解凍します。




解凍すると「.dat」というファイルが出てきます。
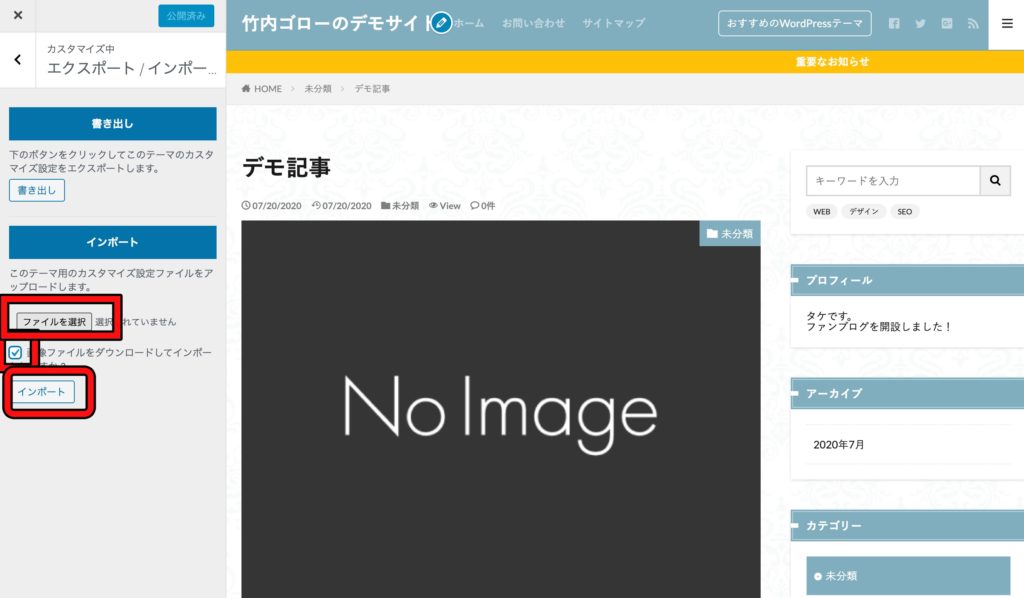
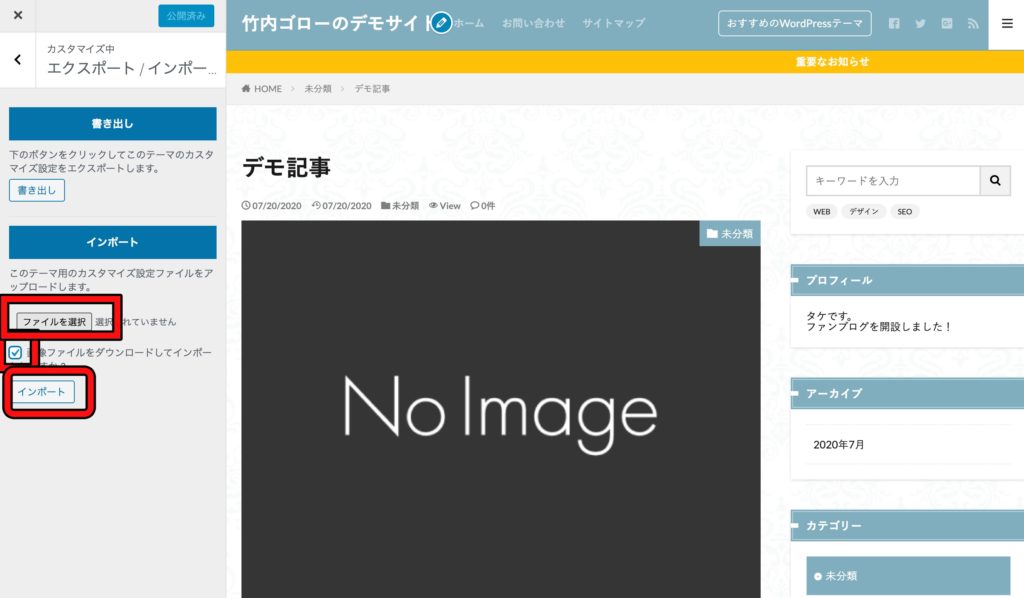
その後、「外観」→「カスタマイズ」→「エクスポート/インポート」と進みます。


「ファイルを選択」をクリックすると、ファイル選択画面に移行できますので、先ほどダウンロードしたファイルを選びます。
そのあとは「ファイルを選択」の下にあるチェック欄に、必ずチェックを入れて、「インポート」をクリックです。


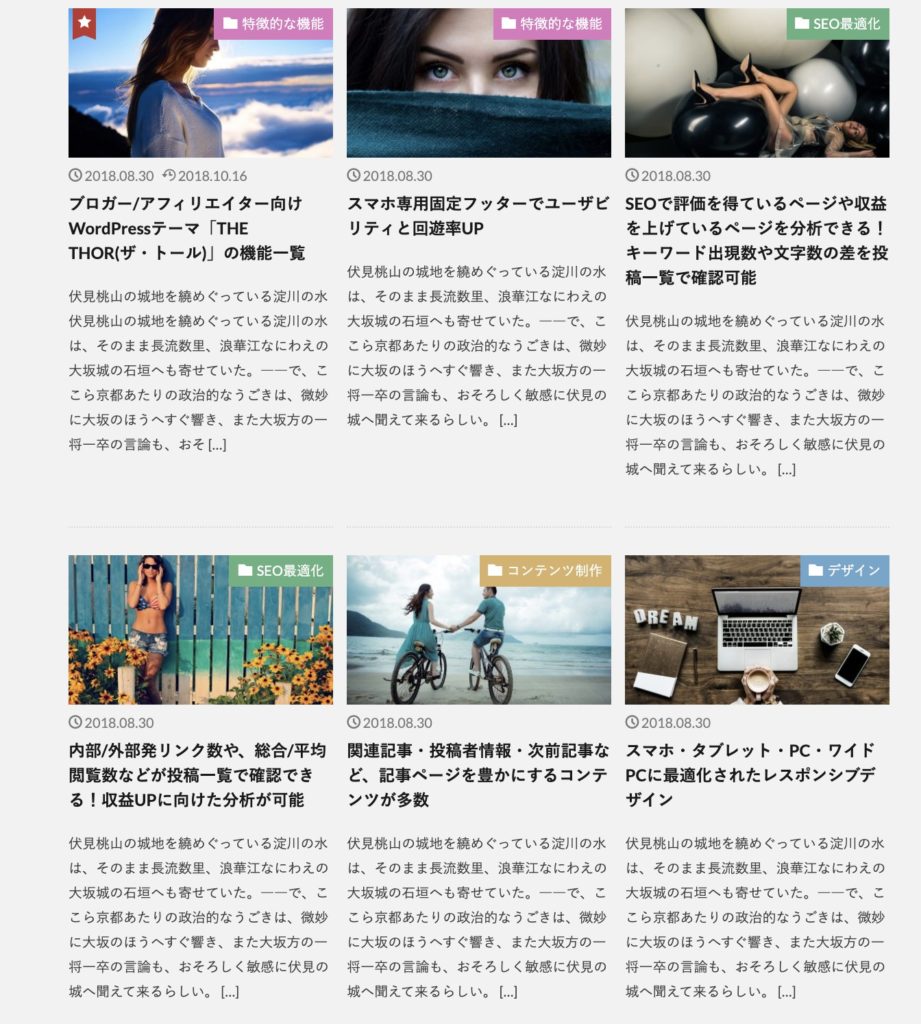
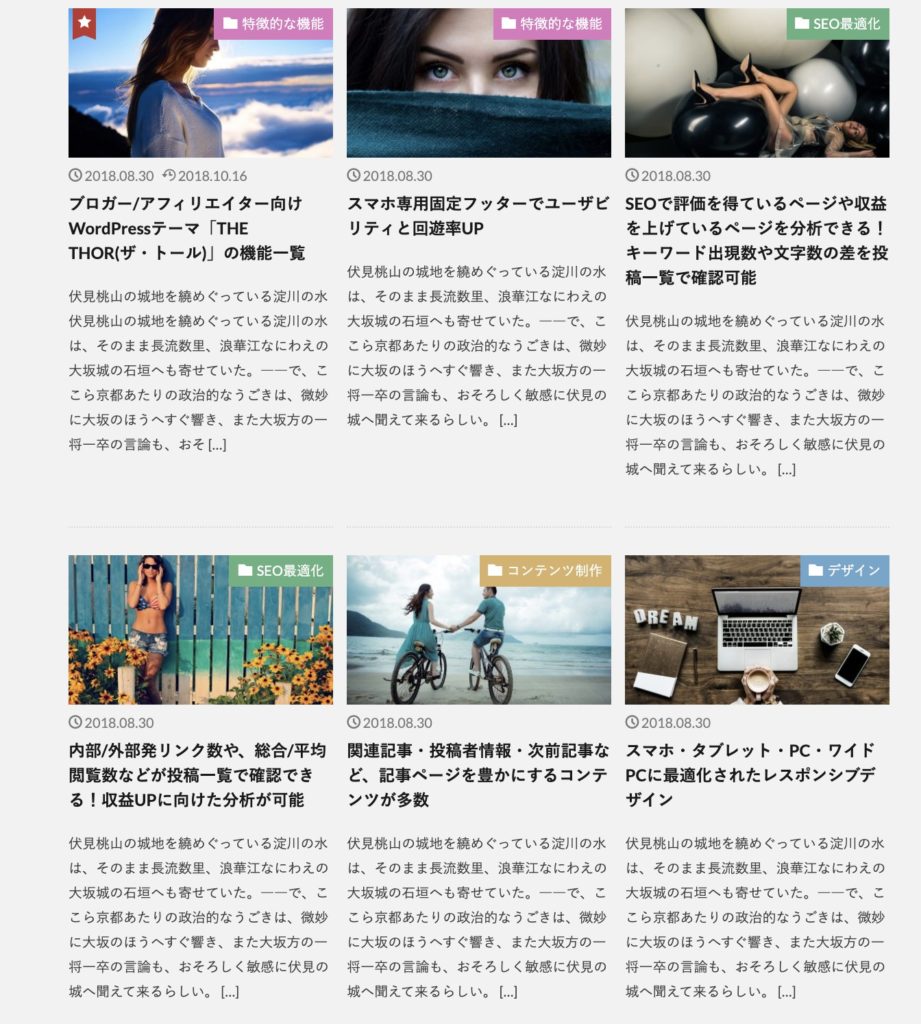
こんな感じにできあがりました。
ここからサイトの修正をしていき、最終的に完成します。
他のデモサイトに着せ替える方法
「01」のデモサイトをインストールしたけど、やっぱり「02」に変えたい!
そんな時は「デフォルト用のスタイル」をダウンロードします。
THE・THORの初期設定ページ「カスタマイザーの設定をデフォルトに戻す方法」にファイルがありますので、ダウンロード。
そして、ダウンロードしたファイルを先ほどの「エクスポート/インポート」からインポートします。


すると元に戻ります。
サイト基本情報などもリセットされてしまうので、変更後は必ずチェックしましょう!
【決定】THE・THOR着せ替えで使えるおすすめデモサイト


実際におすすめのデモサイトを作ってみて比較しました。
画像やタイトルなどは自由に変更することができますので、比較するのはレイアウト・操作しやすさの部分になります。
- アフィリエイト特化サイト:「08」か「09」のうちどちらかを好みのデザインで選ぶ
- ファッション系ブログ:「06」
- アイキャッチ画像上に記事タイトルを載せたい場合:「04」
- タケが選ぶとしたら:「03」
では、ここからは1つ1つ細かく見ていきます。
初心者の方向けの記事なので、「設定を大きくいじらない前提」でお話ししますので、その点ご了承ください。
デモサイト01の感想


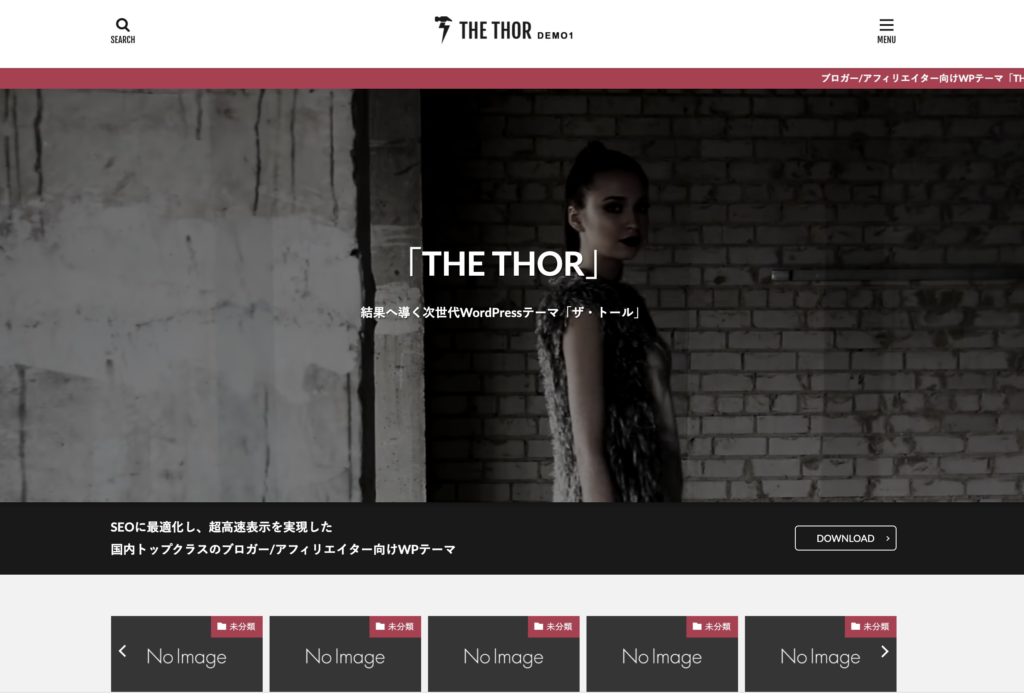
「01」はこのようになり、最初のページがTHE・THORの購入になっているので、そこを修正しないといけません。
記事ページもアイキャッチが2つに並ぶ仕様になっていて、初心者の方だと少しつまずきそうな印象です。
「01」はおしゃれなサイトを作るには向いていますが、細かい設定面で初心者向きではないなと感じました。
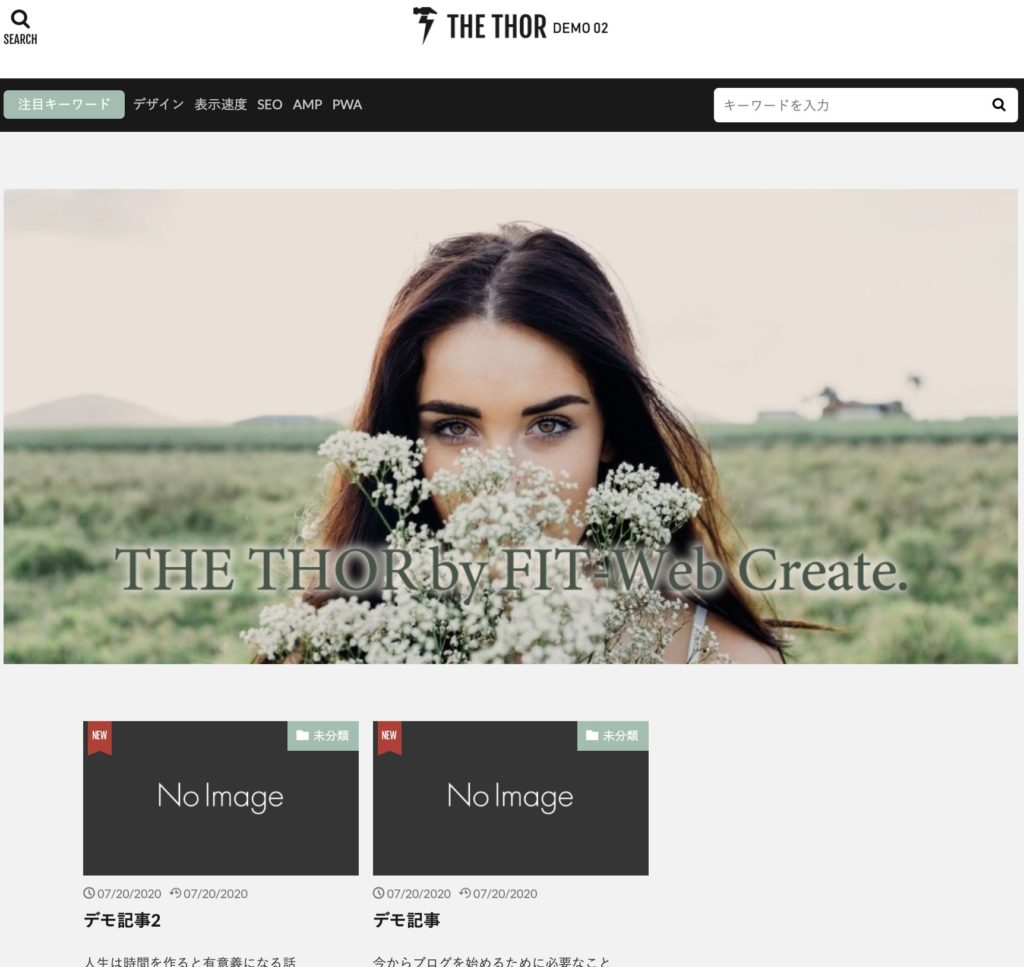
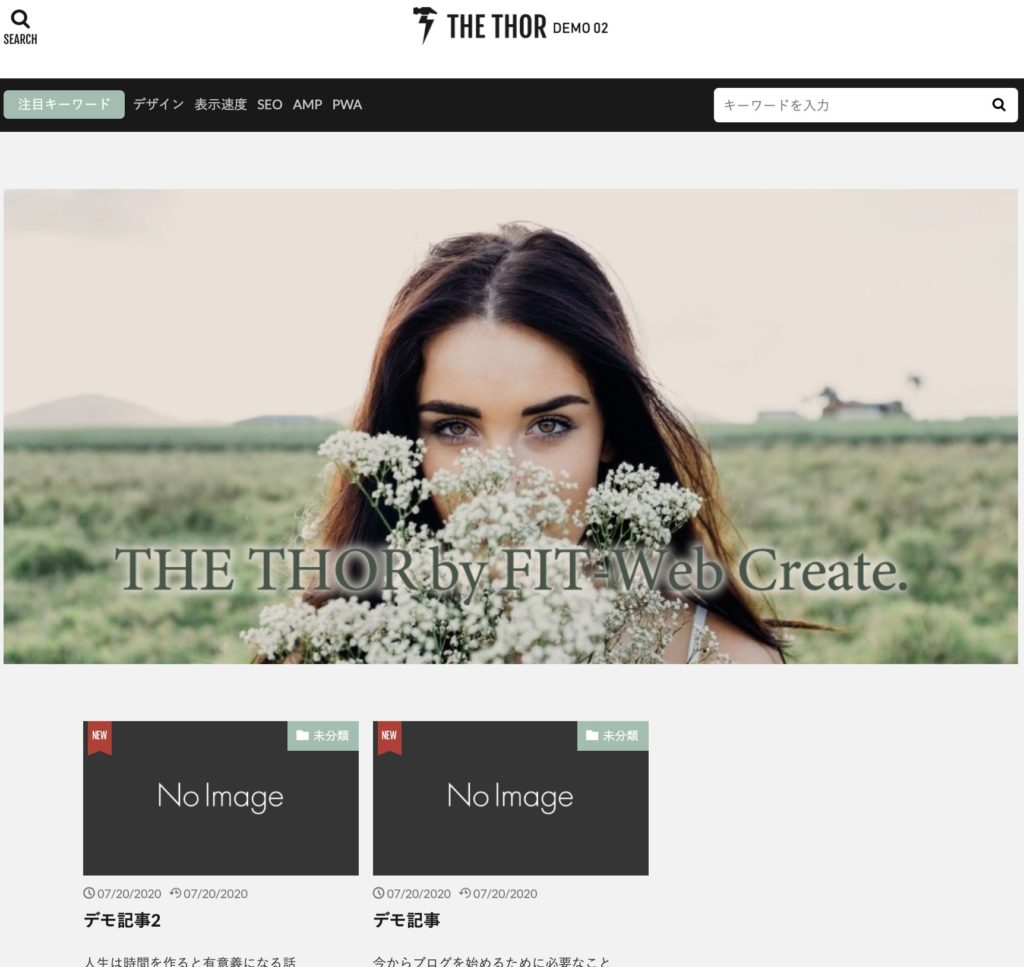
デモサイト02の感想




記事は簡単なアイキャッチにシンプルな記事なので、初心者の方の設定はかなり簡単です。
ただ、トップページが質素なのはやや残念。


このように3行で記事が羅列しているスタイルになるので、特定のページへの誘導が難しいです。
トップページを固定ページで編集するのはアリなんですが、初心者の方の場合はデフォルトでいいデザインの方がいい決まってます。
設定が簡単なのが特徴ですが、ぼくなら「02」以外を選択です。
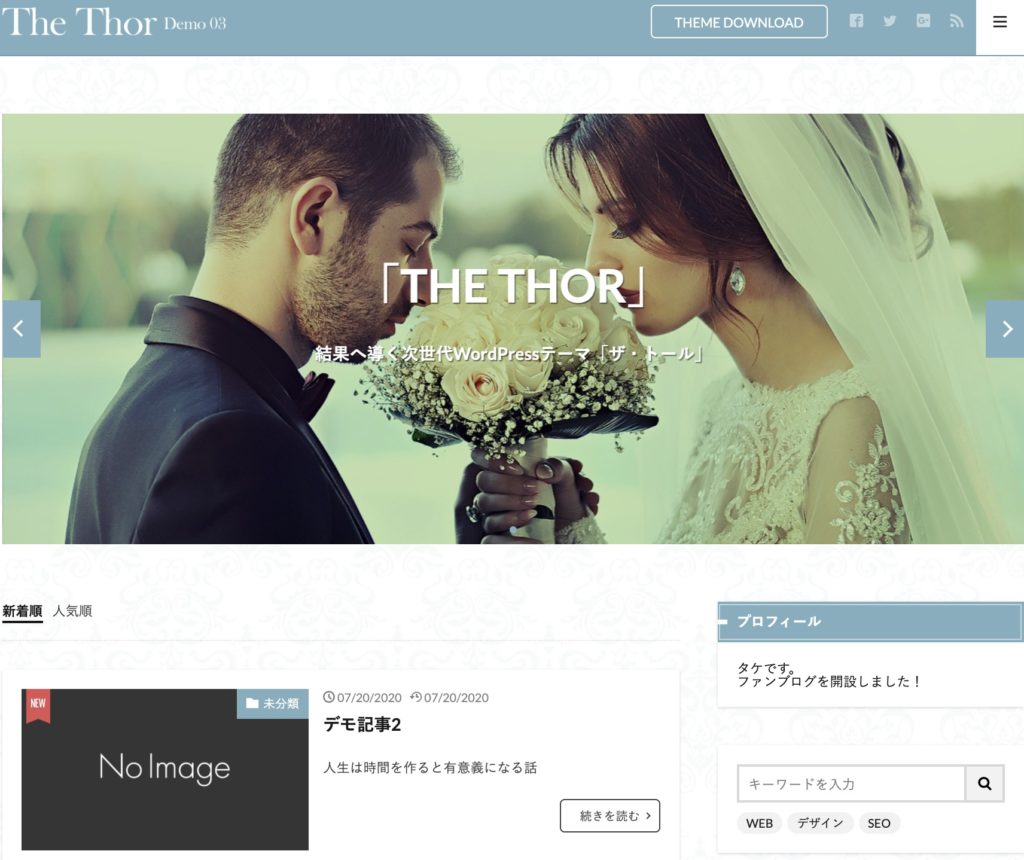
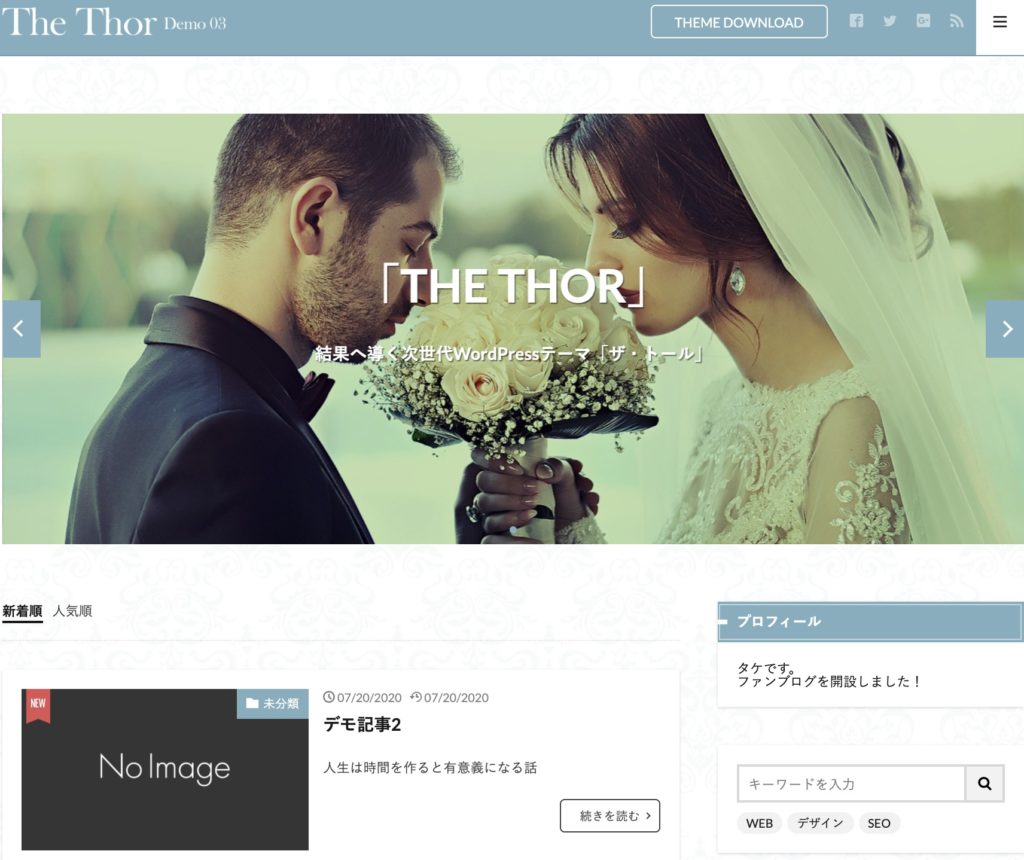
デモサイト03の感想


トップページがスライドショー形式に最初からなっているのが「03」の特徴ですが、初期設定ではサイドバーが左。
「レイアウト設定」で変えることができますで、それを変えてしまえば一推しです。


初期設定だとこんな感じになります。
トップページの写真を変える機能を使って、他社と差別化を図りたいですね。
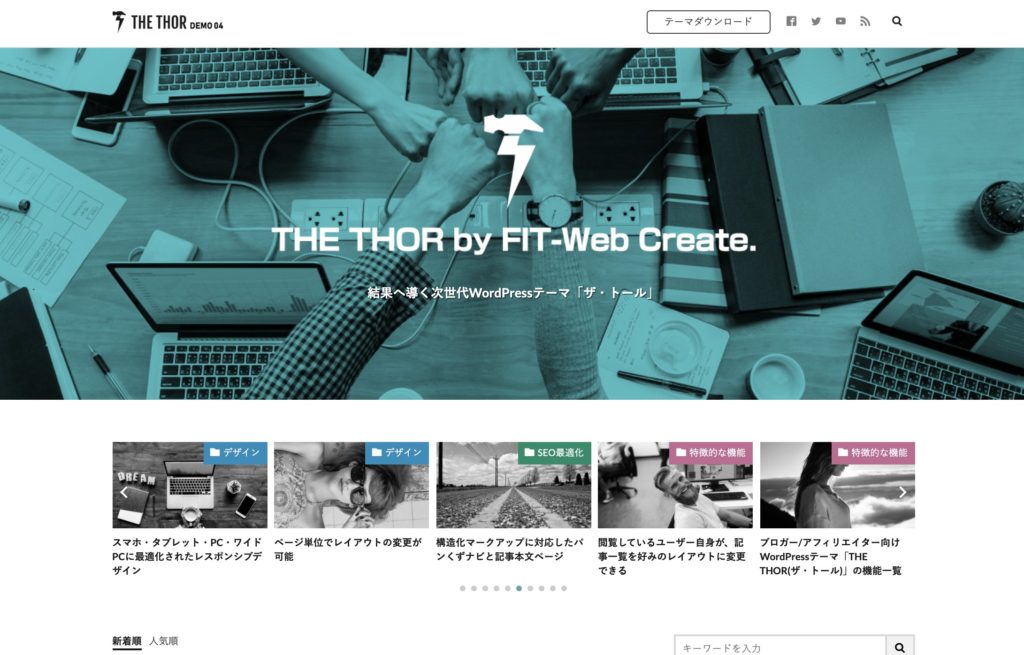
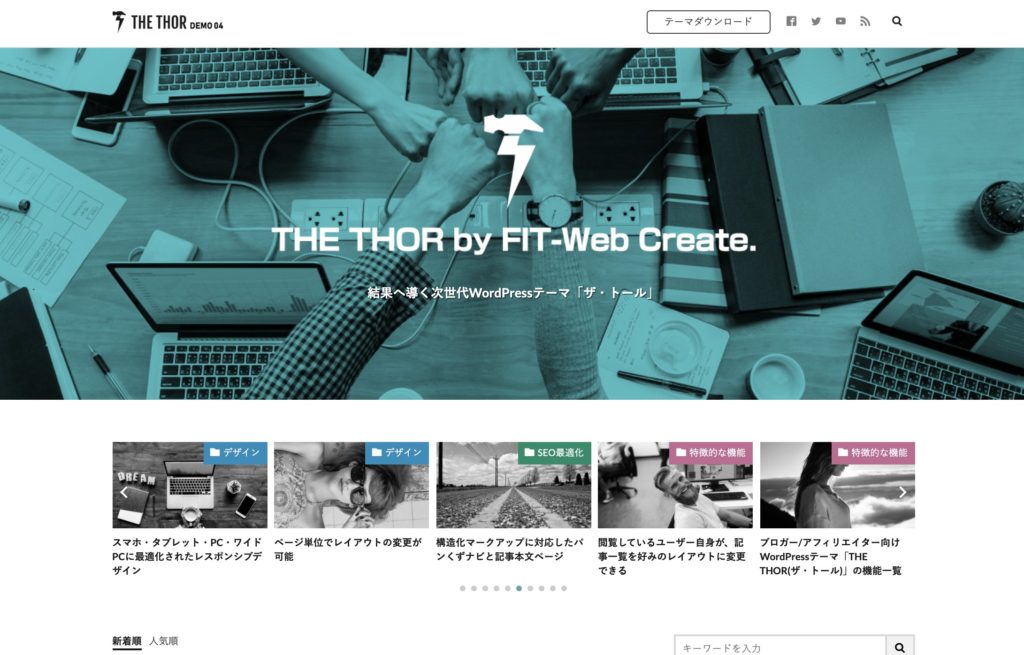
デモサイト04の感想


トップページは上の画像のような感じで、この下に記事が縦1列に並ぶスタイルです。


アイキャッチはこんな感じで、その下に本文。
このように、アイキャッチ画像上にタイトルが表示されるタイプなら「04」が最もオススメ。
操作的にも最小限の設定で記事を書き始めることができます。
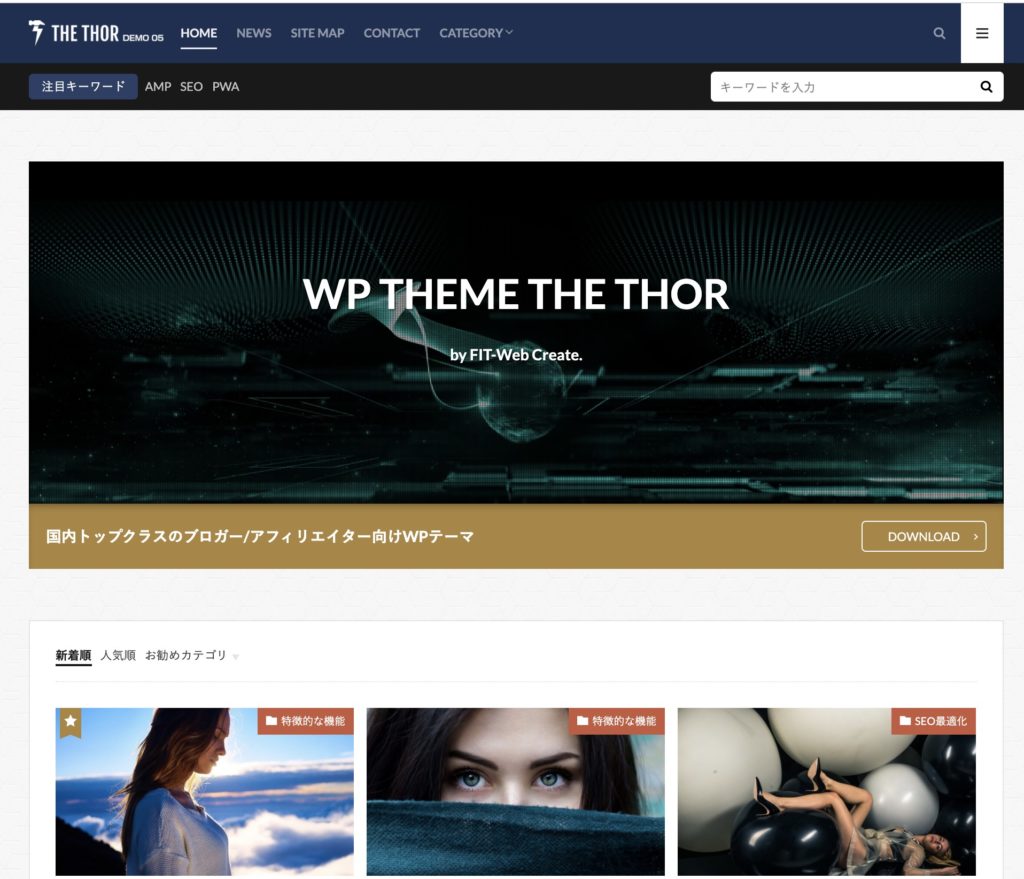
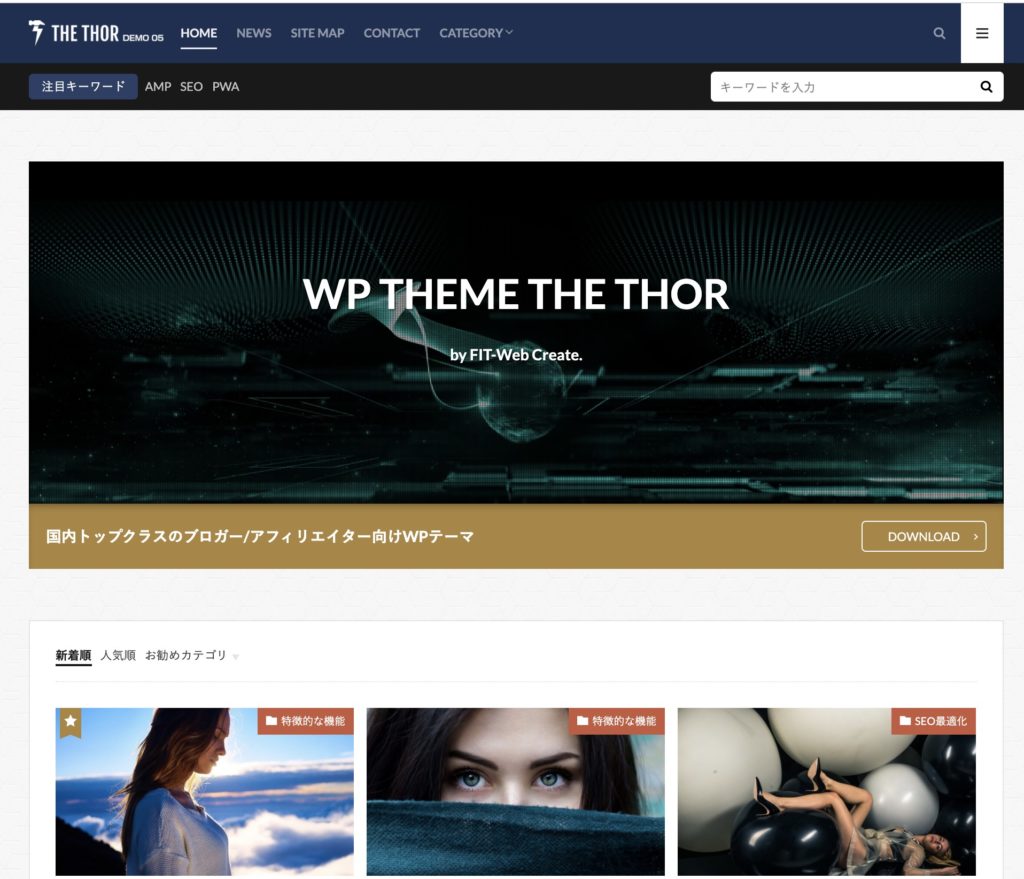
デモサイト05の感想


デモサイト「05」は「02」とそれほど変わらず、トップページが少し質素です。
本当に読んでもらいたい記事に誘導するのが難しいので、個人的にはあまりおすすめではありません。
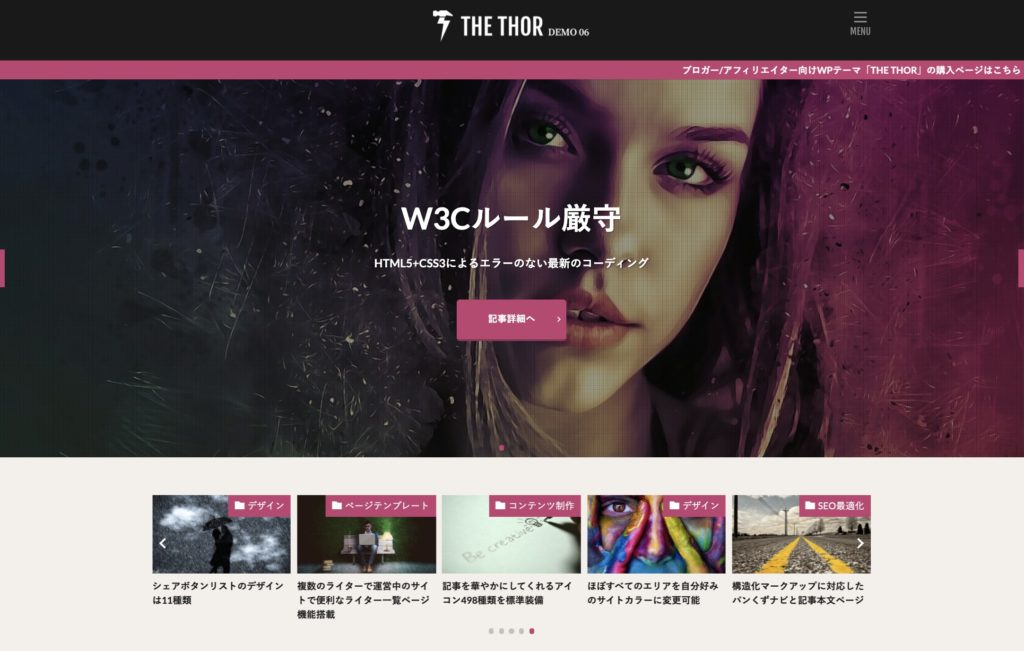
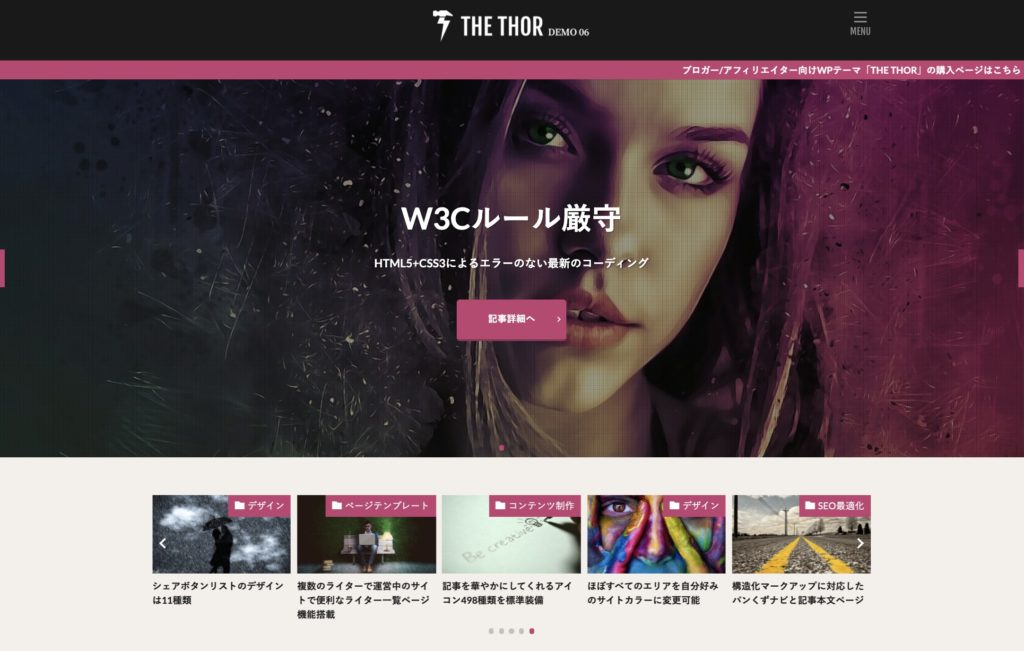
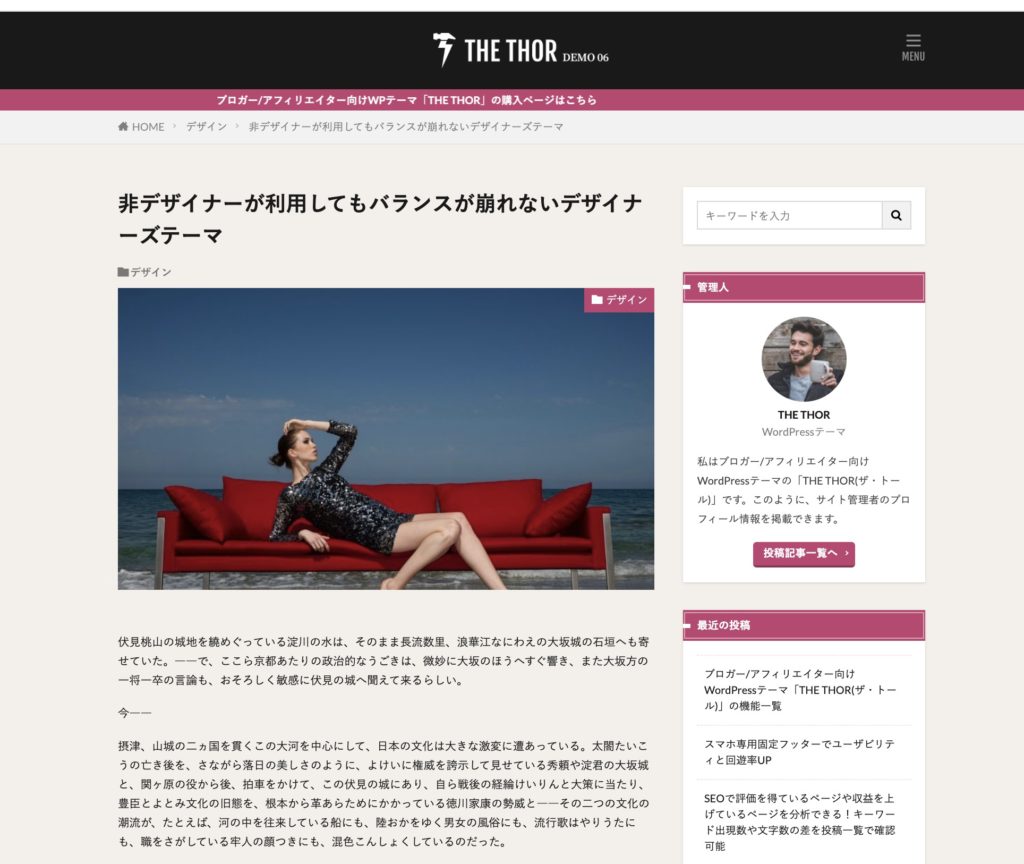
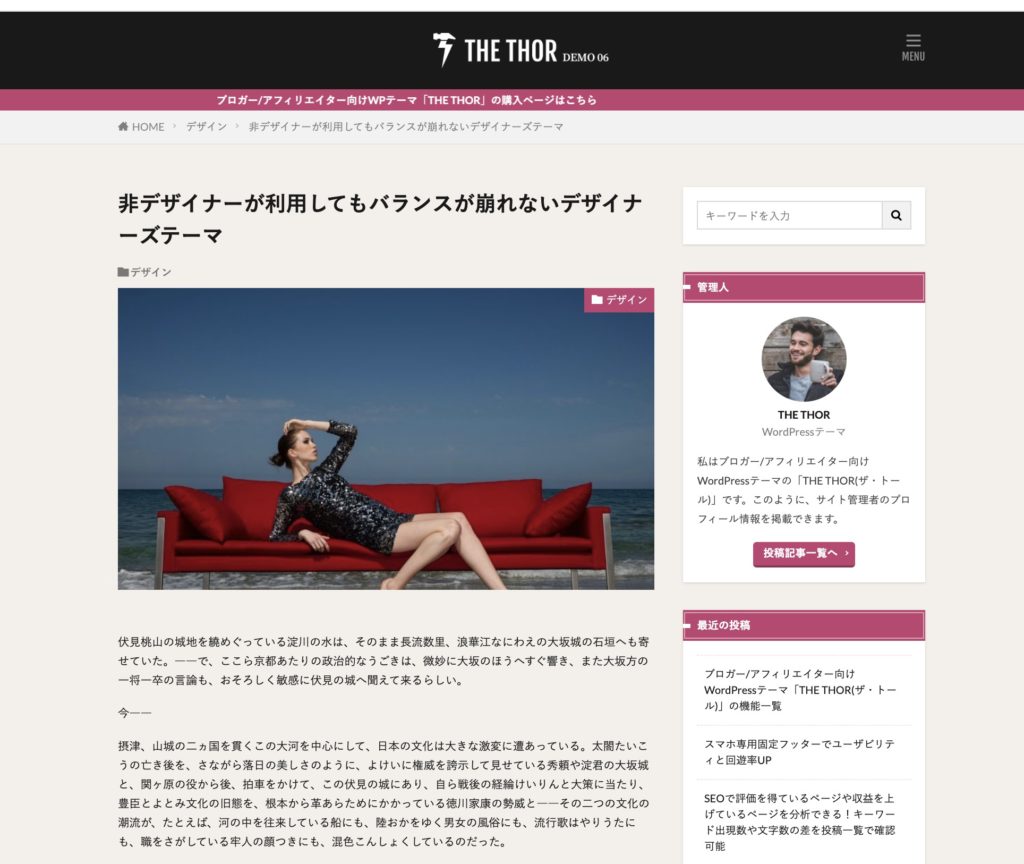
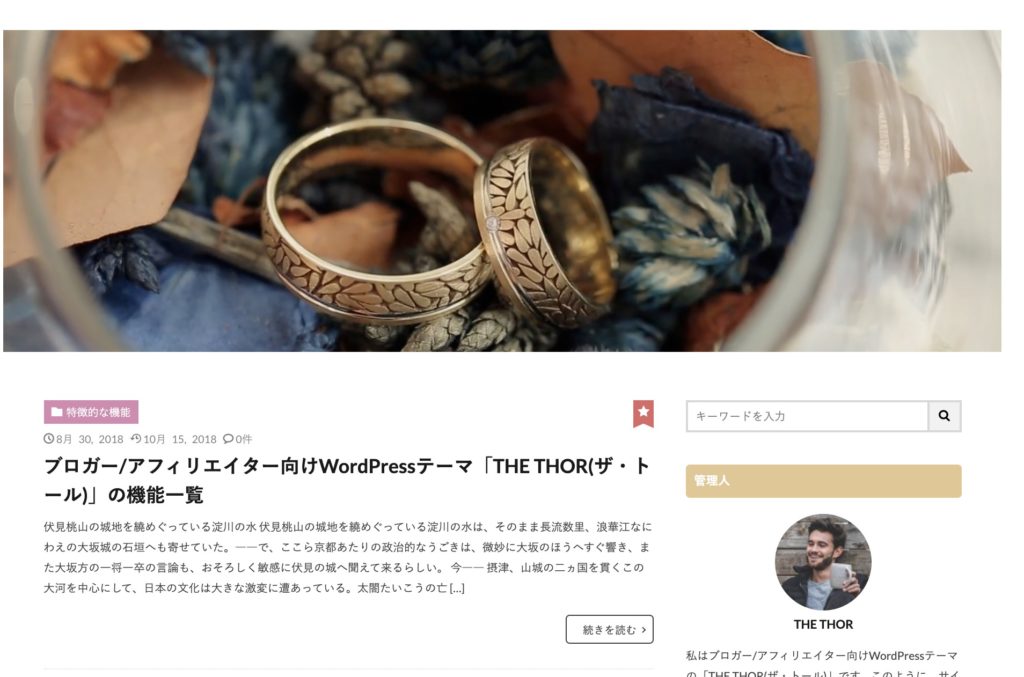
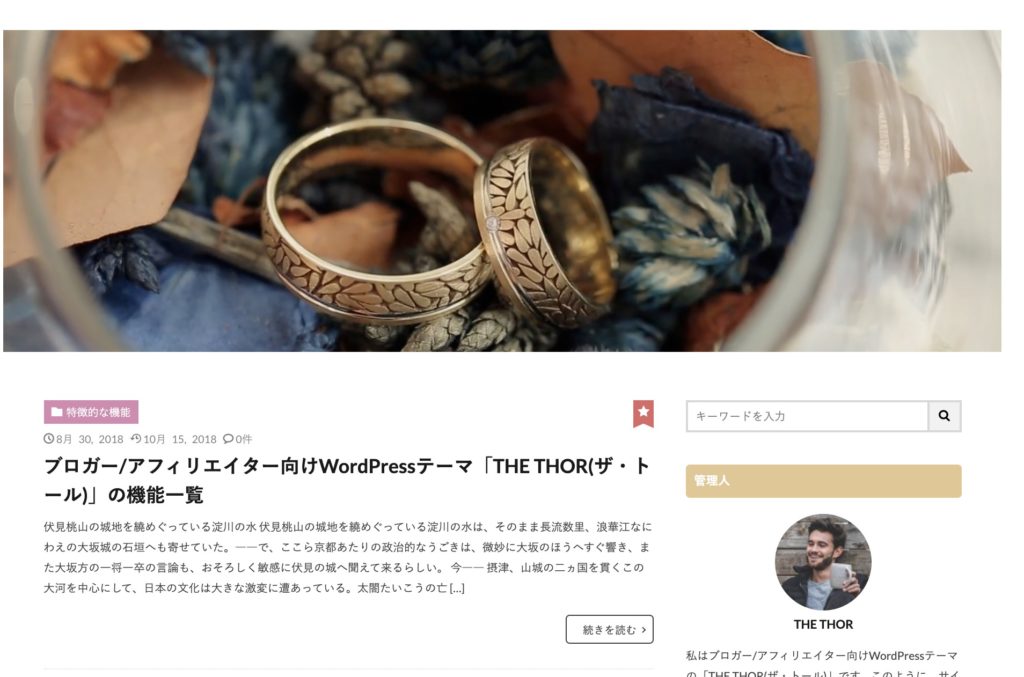
デモサイト06の感想
トップページ上部は他とそれほど変わらず。


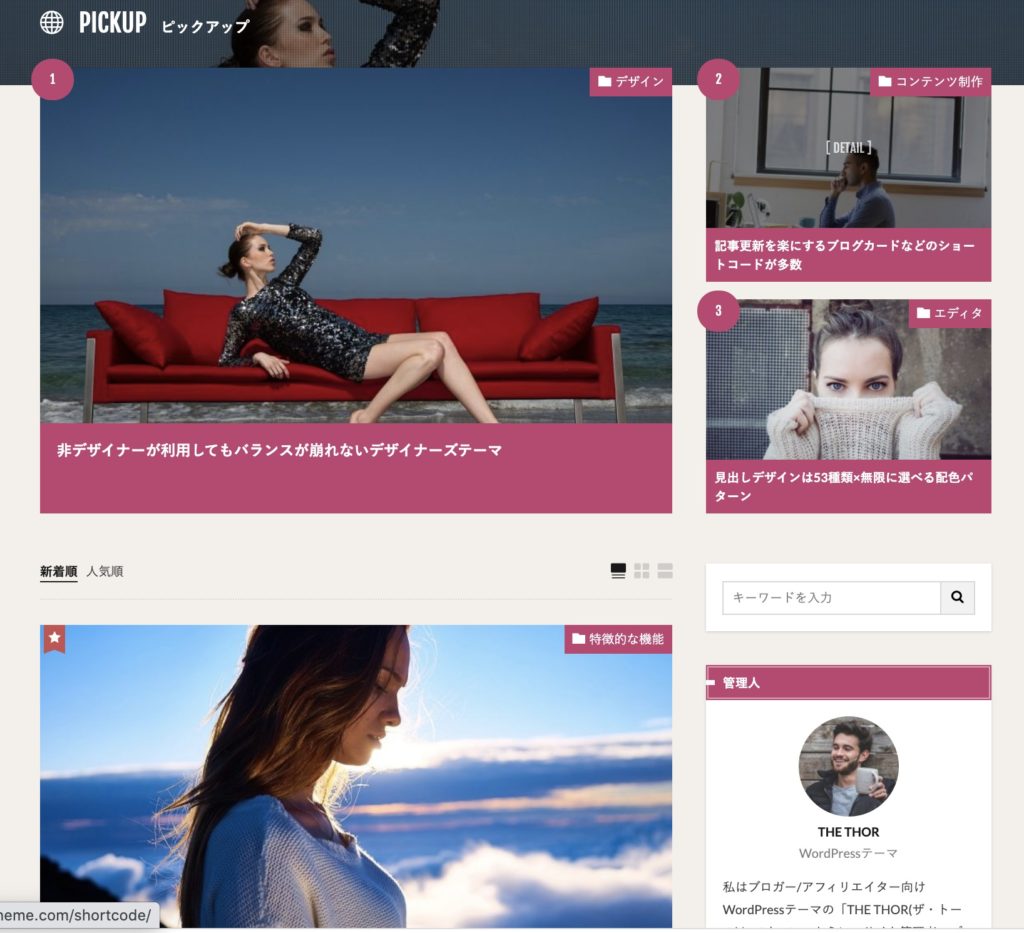
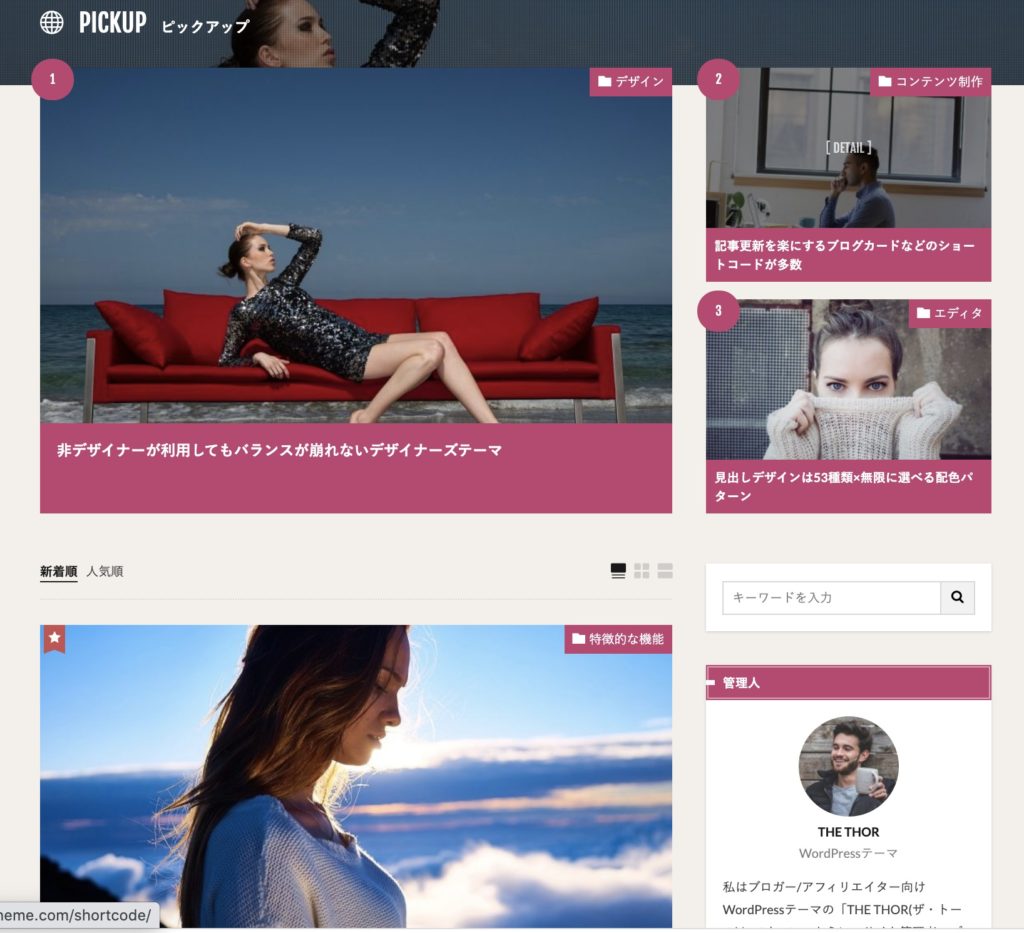
ただ、ピックアップがあり、おすすめ記事に誘導しやすいというメリットがあります。


おしゃれな感じになりますので、ファッション系のサイトには向いているスタイルだと言えます。


個別記事の感じもアイキャッチ画像が生かせるスタイルです。
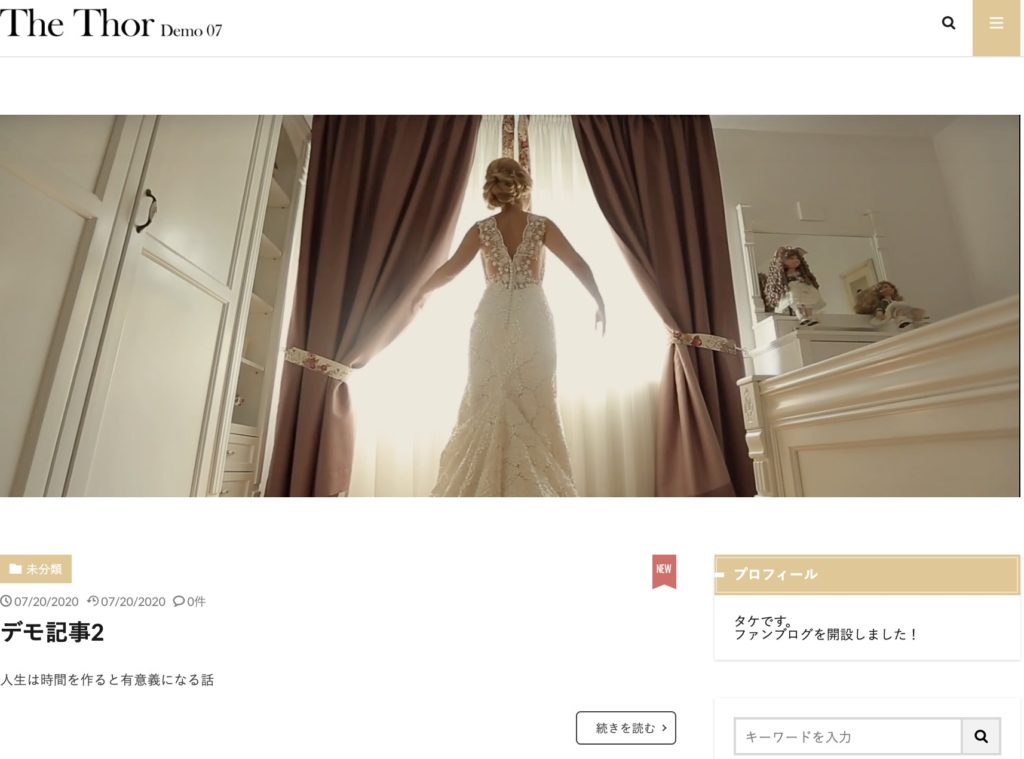
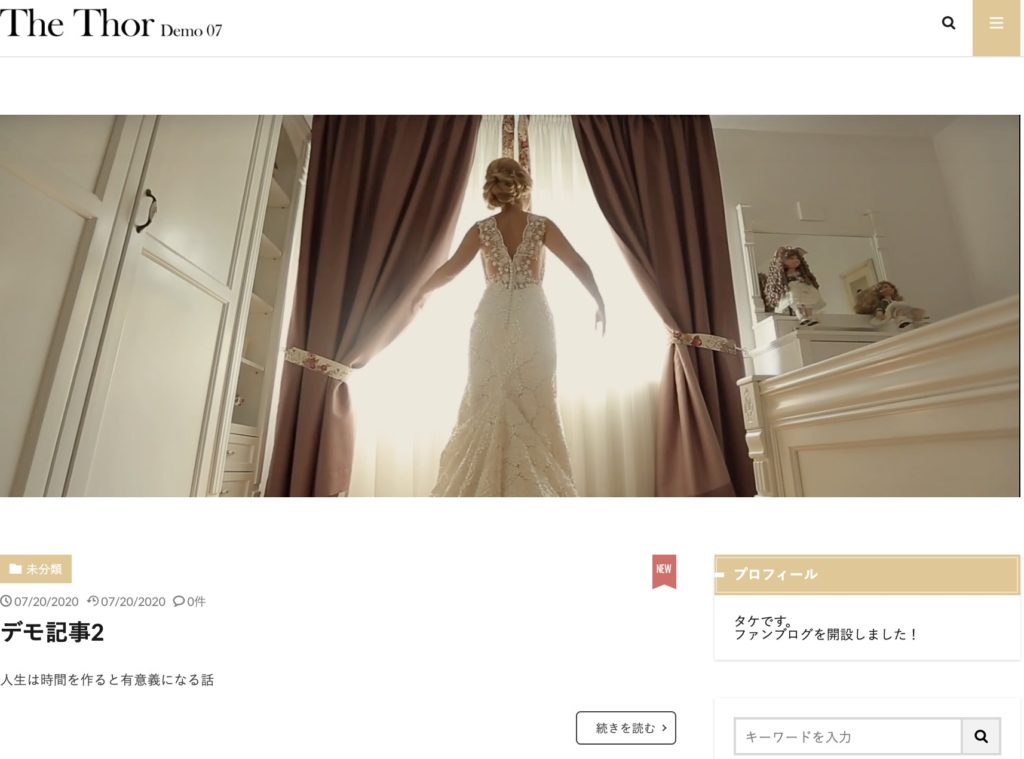
デモサイト07の感想


記事一覧にアイキャッチが出ないので、個人的にはあまりおすすめではありません。


記事そのものは記事内の文章がタイトル下に表示される形式になっていて、とてもシンプル。
ただ、どうしてもトップページ記事一覧にアイキャッチ画像が出てくれないのが痛いという印象です。
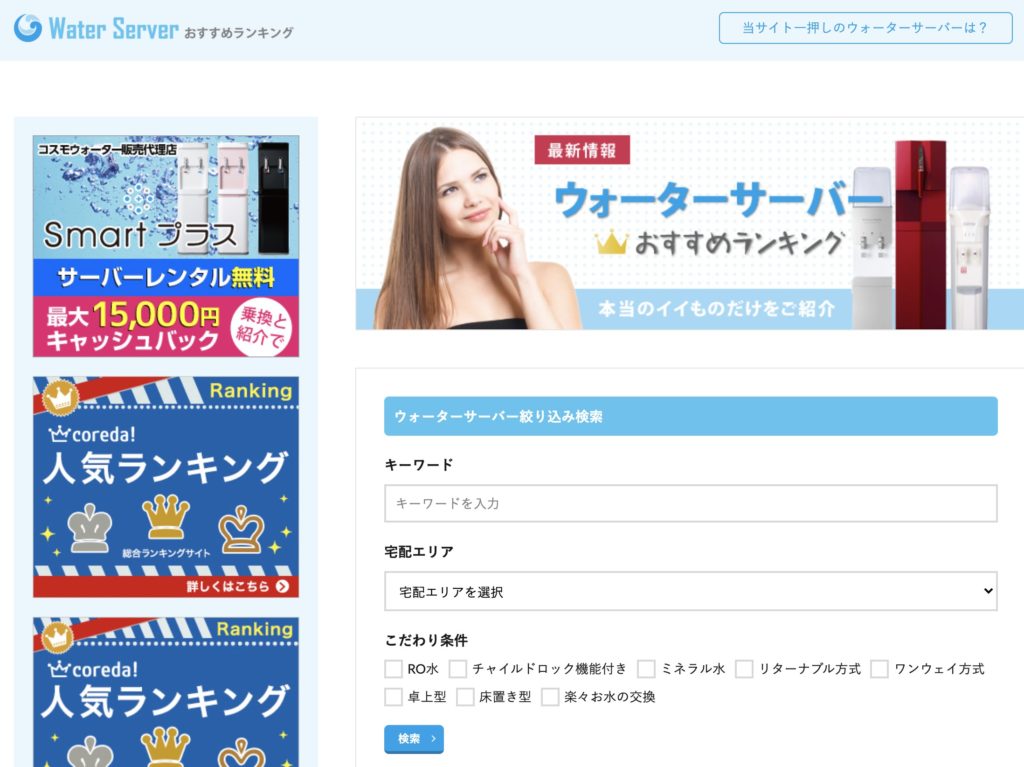
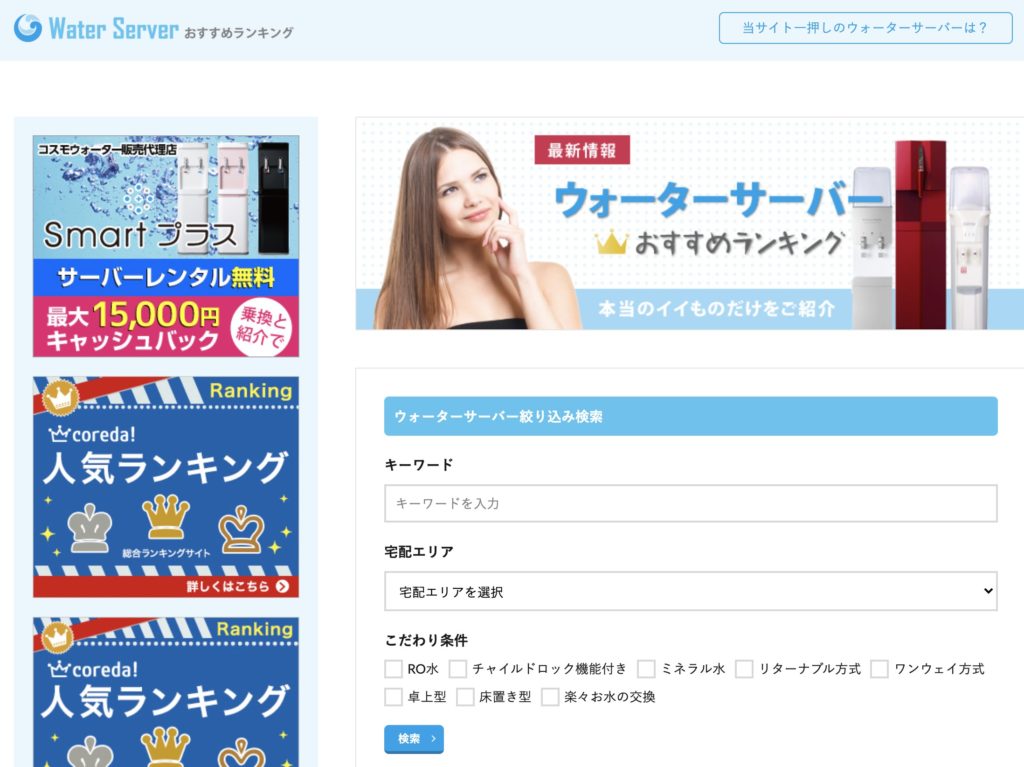
デモサイト08の感想


アフィリエイトに特化したサイトを作るなら、「08」はイチオシです。
一方、個人のブログを運営していくとなると、おすすめできるスタイルではありません。
デモサイトの例ではウォーターサーバーが例になっていますが、あらゆるアフィリエイトに使えるスタイル。
商品比較サイトなどに使いやすい着せ替えです。
デモサイト09の感想


デモサイト09は美容系アフィリエイトに特化したデザイン。
「08」と「09」は両方ともアフィリエイト向きなので、どちらのデザインが合うかで決めるのがオススメです。
こちらも「08」と同様ブログには向きません。
まとめ:THE・THOR着せ替えのおすすめは「03」


WordPressテーマでも他の有料テーマに変えたいなどと思ってしまうことがありますが、ある程度記事が積み重なってくると着せ替えが大変です。
- すべての設定をやり直さないといけない
- デザインの修正がめんどくさい
- 正直、デザイン1つで一気にブログがよくなることもない
デザインは見やすさには影響しますが、アクセス数が急激に伸びるわけではありません。
THE・THORの場合は設定変更でいくらでも修正できますので、スタイルを一度決めたらそのスタイルで運営していきましょう。
- アフィリエイト特化サイト:「08」か「09」どちらかを好みのデザインで選ぶ
- ファッション系ブログ:「06」
- アイキャッチ画像上に記事タイトルを載せたい:「04」
- タケが選ぶとしたら:「03」

